Halo teman-teman semuanya, pada seri artikel kali ini kita semua akan belajar bagaimana cara mengimplementasikan Pinia (state management) di dalam project Vue dan studi kasus yang akan kita buat adalah sistem otentikasi, mulai dari proses register, login dan menampilkan data user yang login pada halaman dashboard.
Untuk backend-nya, kita akan menggunakan Laravel JWT yang sebelumnya sudah saya bahas, teman-teman bisa melihatnya di link berikut ini.
https://santrikoding.com/tutorial-set/laravel-jwt
NOTE : pastikan sudah menyelesaikan materi pada di atas.
Langkah 1 - Installasi Node.js
Sebelum kita membuat project Vue menggunakan Vite, tentu kita butuh software pendukung yang bernama Node.js. Jadi silahkan teman-teman install terlebih dahulu di dalam komputer. Untuk cara installasi Node.js, teman-teman bisa melihatnya pada link berikut ini https://nodejs.org/en/download, silahkan install sesuai dengan sistem operasi yang digunakan.
Untuk memastikan apakah Node.js sudah berhasil terinstall di dalam komputer, teman-teman bisa menjalankan perintah berikut ini di dalam terminal/CMD.
node --version
npm --version

Langkah 2 - Membuat Project Vue (Vite)
Setelah berhasil menginstall Node.js, maka sekarang kita sudah bisa membuat project Vue menggunakan Vite.
Sekarang, silahkan teman-teman masuk ke dalam folder dimana akan menyimpan project-nya, kemudian jalankan perintah berikut ini di dalam terminal/CMD.
npm create vite@5.2.3 vue-pinia -- --template vue
Perintah di atas, akan mengenerate template project Vue dengan Vite dan namanya adalah vue-pinia.
Langkah 3 - Menjalankan project Vue
Setelah project berhasil dibuat, maka langkah berikutnya adalah meginstall dependensi yang dibutuhkan, silahkan tema-teman jalankan perintah berikut ini di dalam terminal/CMD.
cd vue-pinia
Perintah di atas, digunakan untuk masuk ke dalam folder project yang kita buat, setelah itu jalankan perintah berikut ini.
npm install
Silahkan teman-teman tunggu proses installasinya sampai selesai dan pastikan terhubung dengan jaringan internet.
Jika proses installasi selesai, maka kita akan belajar menjalankannya, silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam folder projectnya.
npm run dev
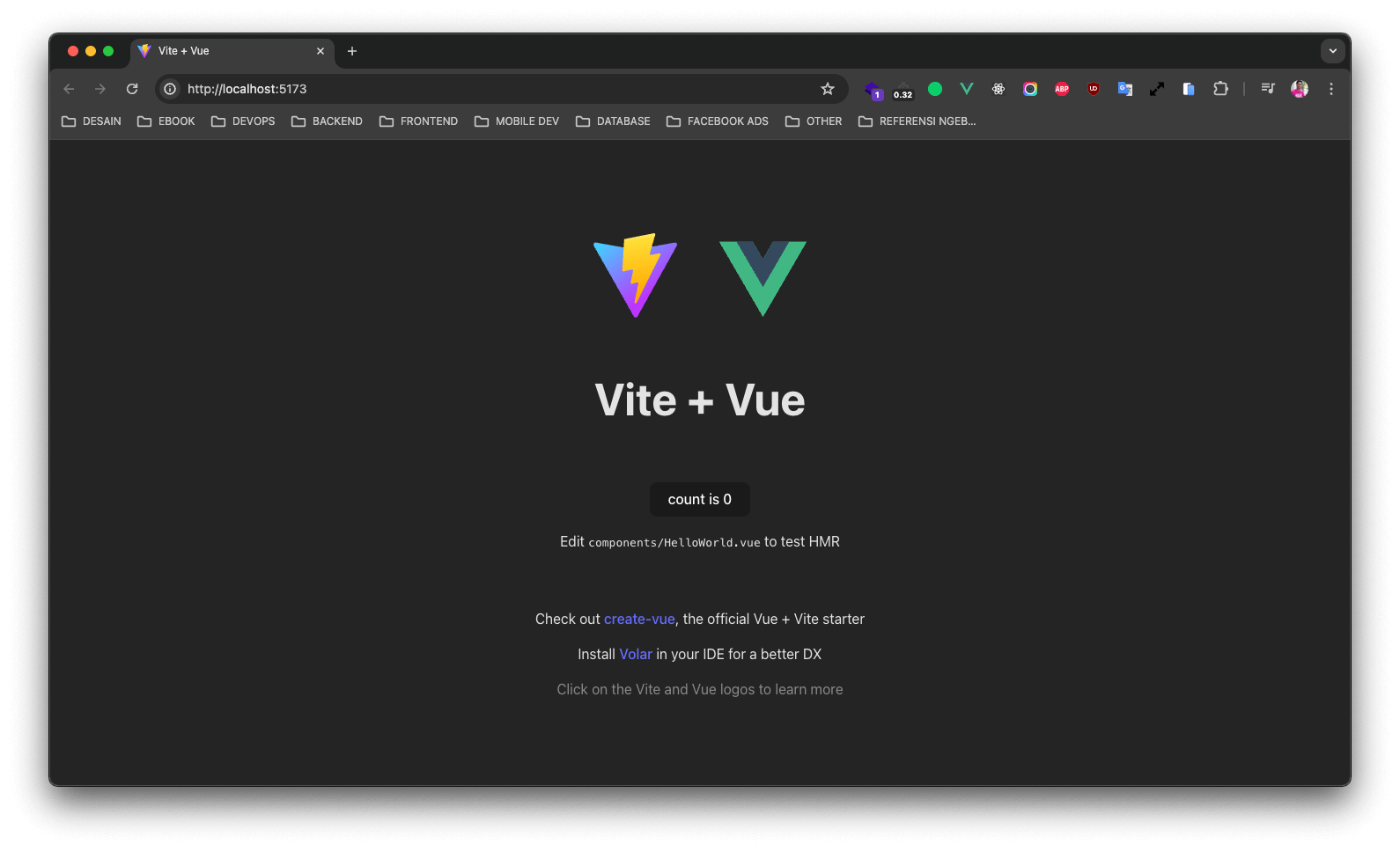
Jika perintah di atas berhasil dijalankan, maka project kita akan dijalankan di dalam localhost menggunakan port 5173, teman-teman bisa membukanya di http://localhost:5173.

Kesimpulan
Pada artikel kali ini, kita semua telah belajar bagaimana cara membuat project Vue menggunakan Vite dan belajar juga bagaimana cara menjalankannya.
Pada artikel berikutnya, kita semua akan belajar bagaimana cara melakukan installasi dan konfigurasi Vue Router di dalam project Vue.
Terima Kasih