Halo teman-teman semuanya, di artikel sebelumnya kita telah belajar membuat relasi One to One di dalam Laravel menggunakan Eloquent Relationships. Dan sekarang kita akan lanjutkan belajar membuat relasi One to Many di dalam Laravel.
Apa itu Relasi One to Many ?
One-to-many relathionship memiliki struktur relasi yang hampir sama dengan one-to-one, perbedaanya adalah satu data di dalam table A boleh memiliki banyak data di dalam table B. Contoh sederhananya adalah satu data post bisa memiliki banyak komentar.
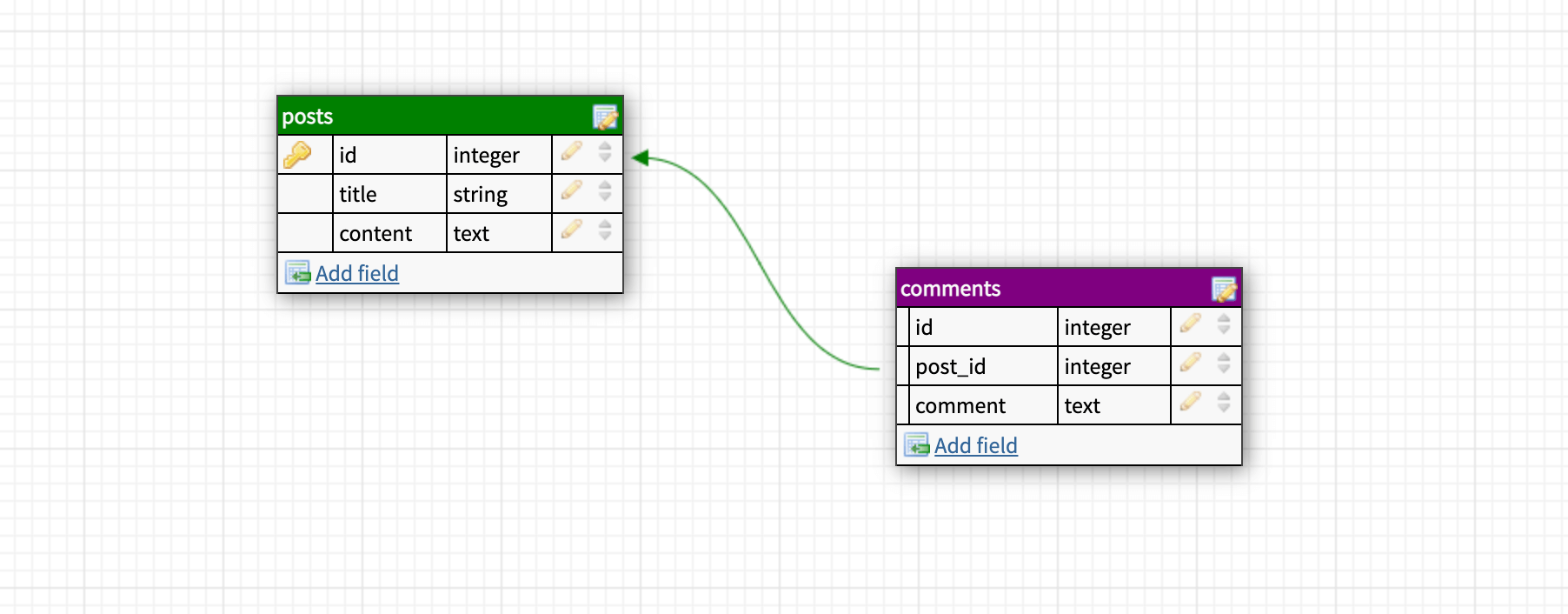
Contohnya seperti berikut ini :

Jika kita lihat dari gambar diatas antara relasi one-to-one dan one-to-many tidak ada perbedaan sama sekali, perbedaanya adalah di dalam foreign key pada table comments tidak bersifat unique, sehingga dapat menyimpan data yang sama, kalau di dalam relasi one-to-one foreign key bersifat unique, artinya tidak ada data yang boleh sama.
table posts
| id |
title |
| 1 |
Judul Post 1 |
| 2 |
Judul Post 2 |
table comments
| id |
comment |
post_id |
| 1 |
Mantap |
2 |
| 2 |
Sukses selalu SantriKoding |
2 |
| 3 |
Terima Kasih |
1 |
| 4 |
Sukses tanpa ada error |
2 |
| 5 |
Mantap bener tutorialnya |
1 |
field foreign key post_id di dalam table comments dapat menyimpan id yang sama dari table posts, dengan begini maka relasi one-to-many dapat terpenuhi.
Setelah mengetahui gambaran relasi One to Many, maka kita akan lanjutkan implementasi di dalam project Laravel dengan Eloquent Relationships.
Langkah 1 - Membuat Model dan Migration Post
Pertama, kita akan membuat Model dan Migration untuk Post terlebih dahulu. Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Laravel-nya.
php artisan make:model Post -m
Jika perintah di atas berhasil dijalankan, maka kita akan mendapatkan 2 file baru, yaitu :
app/Models/Post.phpdatabase/migrations/2022_09_04_054610_create_posts_table.php
INFORMASI : nama file migration akan random sesuai tanggal pembuatannya.
Sekarang kita akan menambahkan beberapa field di dalam file migrations. Silahkan buka file database/migrations/2022_09_04_054610_create_posts_table.php, kemudian pada function up ubahlah menjadi seperti berikut ini.
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->text('content');
$table->timestamps();
});
}
Di atas, kita menambahkan 2 field baru, yaitu :
| ATTRIBUTE |
TYPE DATA |
OPTIONS |
DESCRIPTION |
title |
string |
- |
untuk menyimpan judul post. |
content |
text |
- |
untuk menyimpan isi post. |
Langkah 2 - Membuat Model dan Migration Comment
Setelah berhasil membuat Model dan Migration Post, maka kita lanjutkan untuk Comment. Silahkan teman-teman jalanakn perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Laravel-nya.
php artisan make:model Comment -m
Jika perintah di atas berhasil dijalankan, maka kita akan akan mendapatkan 2 file baru, yaitu :
app/Models/Comment.phpdatabase/migrations/2022_09_04_055338_create_comments_table.php
Sekarang, kita akan menambahkan beberapa field di dalam file migration comments. Silahkan buka file migration database/migrations/2022_09_04_055338_create_comments_table.php dan pada function up ubahlah menjadi seperti berikut ini.
public function up()
{
Schema::create('comments', function (Blueprint $table) {
$table->id();
$table->unsignedBigInteger('post_id');
$table->text('comment');
$table->timestamps();
$table->foreign('post_id')->references('id')->on('posts')->onDelete('cascade');
});
}
Di atas, kita menambahkan 2 field baru, yaitu :
| ATTRIBUTE |
TYPE DATA |
OPTIONS |
DESCRIPTION |
post_id |
unsignedBigInteger |
foreign key |
untuk melakukan relasi dengan table posts. |
comment |
text |
- |
untuk menyimpan isi komentar. |
Langkah 3 - Menjalankan Migration
Setelah berhasil menambahkan 2 Model dan Migration, maka selanjutnya kita akan menjalankan perintah migrate agar table-table dan field yang sudah kita buat di atas digenerate di dalam database.
Silahkan jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Laravel-nya.
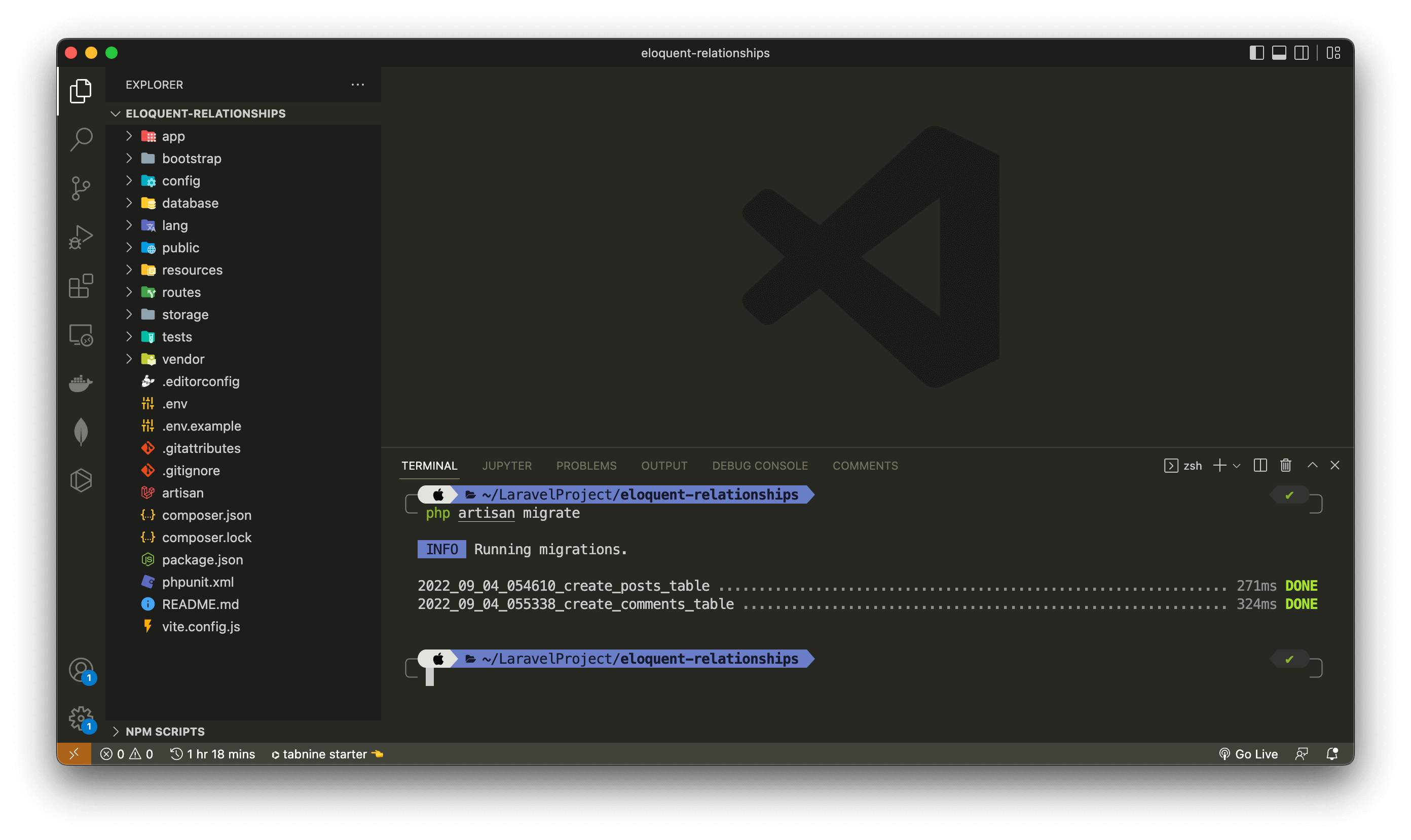
php artisan migrate

Langkah 4 - Membuat Relasi One to Many
Kita akan lanjutkan membuat relasi One to Many antara table posts dan table comments.
Pertama, kita akan membuat relasi Many ke dari Model Post ke Model Comment. Silahkan buka file app/Models/Post.php, kemudian ubah kode-nya menjadi seperti berikut ini.
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
use HasFactory;
/**
* comments
*
* @return void
*/
public function comments()
{
return $this->hasMany(Comment::class);
}
}
Di atas, kita membuat method baru dengan nama comments dan di dalamnya kita melakukan relasi hasMany ke Model Comment.
Yang artinya kita akan memberi tahu Laravel bahwa kita akan membuat relasi Many ke dalam Model Comment atau table comments.
INFORMASI PENTING : untuk nama method dengan relasi Many harus menggunakan jamak / plural.
Setelah itu, kita juga akan menambahkan method di dalam Model Comment untuk relasi kebalikannya atau Belongs To. Silahkan buka file app/Models/Comment.php, kemudian ubah kode-nya menjadi seperti berikut ini.
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Comment extends Model
{
use HasFactory;
/**
* post
*
* @return void
*/
public function post()
{
return $this->belongsTo(Post::class);
}
}
Di atas, kita menambahkan method baru dengan nama post dan di dalamnya kita melakukan relasi belongTo ke dalam Model Post.
Artinya, kita memberi tahu Laravel bahwa Model Comment ini terhbung atau dimiliki oleh Model Post.
Dengan begini, maka relasi One to Many berhasil dibuat di dalam Laravel dan kita akan coba menampilkannya menggunakan controller dan view.
Langkah 5 - Membuat Controller Post
Untuk menampilkan data di dalam browser kita perlu membuat controller terlebih dahulu. Dimana di dalamnya kita akan melakukan get data melalui Model.
Silahkan jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Laravel-nya.
php artisan make:controller PostController
Jika perintah di atas berhasil dijalankan, maka kita akan mendapatkan 1 file baru yang berada di dalam folder app/Http/Controllers/PostController.php.
Silahkan buka file tersebut dan ubahlah kode-nya menjadi seperti berikut ini.
<?php
namespace App\Http\Controllers;
use App\Models\Post;
class PostController extends Controller
{
/**
* index
*
* @return void
*/
public function index()
{
//get all posts from Model
$posts = Post::latest()->get();
//passing posts to view
return view('posts', compact('posts'));
}
}
Di atas, pertama-tama kita import Model Post terlebih dahulu.
use App\Models\Post;
Kemudian kita membuat method baru dengan nama index dan di dalamnya kita melakukan get data posts dari Model.
//get all posts from Model
$posts = Post::latest()->get();
Setelah itu, kita kirim datanya ke view menggunakan helper compact.
//passing posts to view
return view('posts', compact('posts'));
Langkah 6 - Menambahkan Route
Setelah membuat controller, kita lanjutkan membuat route-nya. Silahkan buka file routes/web.php, kemudian ubah kode-nya menjadi seperti berikut ini.
<?php
use Illuminate\Support\Facades\Route;
Route::get('/', function () {
return view('welcome');
});
/**
* @path /users
* @method GET
*/
Route::get('/users', [\App\Http\Controllers\UserController::class, 'index']);
/**
* @path /posts
* @method GET
*/
Route::get('/posts', [\App\Http\Controllers\PostController::class, 'index']);
Di atas, kita menambahkan route baru dengan path /posts dengan method GET. Dan di dalamnya kita arahkan ke dalam method index yang ada di dalam controller post.
Langkah 7 - Menampilkan Data di View
INFORMASI : silahkan masukkan data secara manual di dalam table posts dan table comments sesuai dengan contoh table di atas (pembukaan artikel).
Sekarang, silahkan buat file baru dengan nama posts.blade.php di dalam folder resources/views, kemudian masukkan kode berikut ini di dalamnya.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Eloquent Relationships : Relasi One to Many</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.7.2/css/all.min.css" referrerpolicy="no-referrer" />
</head>
<body>
<div class="container">
<div class="card mt-5">
<div class="card-body">
<h3 class="text-center"><a href="https://santrikoding.com">www.santrikoding.com</a></h3>
<h5 class="text-center my-4">Laravel Eloquent Relationship : One To Many</h5>
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>Judul Post</th>
<th>Komentar</th>
</tr>
</thead>
<tbody>
@foreach($posts as $post)
<tr>
<td>{{ $post->title }}</td>
<td>
@foreach($post->comments()->get() as $comment)
<div class="card shadow-sm mb-2">
<div class="card-body">
<i class="fa fa-comments"></i> {{ $comment->comment }}
</div>
</div>
@endforeach
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
Dari perubahan kode di atas, pertama kita lakukan perulangan untuk data posts yang dikirimkan oleh controller.
@foreach($posts as $post)
//...
@endforeach
Di dalamnya untuk menampilkan relasi comments kita juga akan menggunakan foreach, karena datanya bisa jadi lebih dari 1 atau banyak.
@foreach($post->comments()->get() as $comment)
//...
@endforeach
comments() di atas merupakan relasi / method yang sudah kita buat sebelumnya di dalam Model Post.
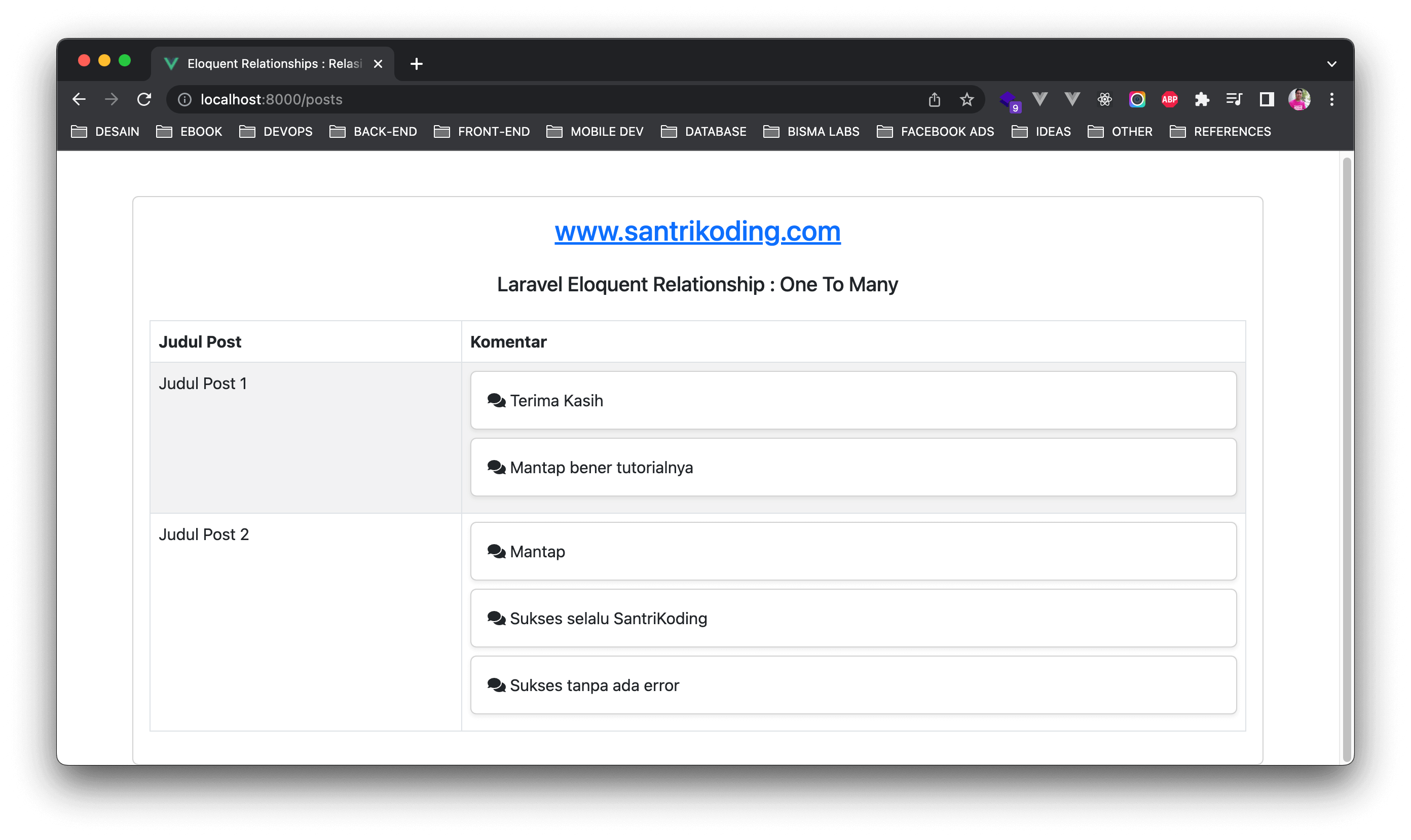
Dan jika kita coba jalankan di dalam browser dengan mengetikkan http://localhost:8000/posts, maka hasilnya seperti berikut ini.

Kurang lebih seperti itu penjelasan bagaimana cara membuat relasi One to Many di dalam Laravel dan di artikel selanjutnya kita akan belajar bagaimana cara membuat relasi Many to Many.
Terima Kasih