Halo teman-teman semuanya, pada artikel sebelumnya kita telah berhasil membuat project Laravel dan sekarang kita akan lanjutkan belajar membuat relasi One to One di dalam Laravel menggunakan Eloquent Relationships.
Apa itu Relasi One to One ?
One to One relationship terjadi jika data di dalam table A hanya boleh memiliki satu data di dalam table B (A has one B) dan data B hanya boleh dimiliki oleh data di table A (B Belongs to A).
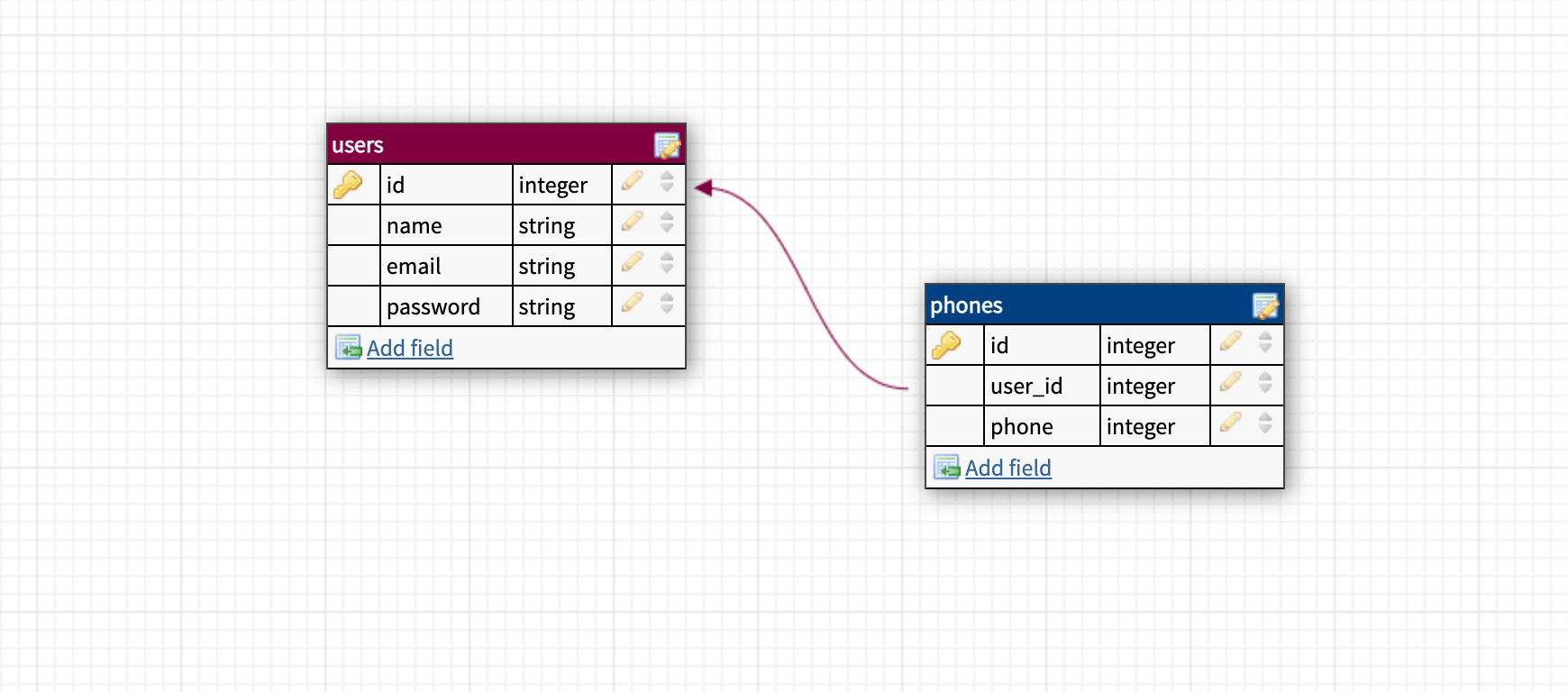
Dalam kasus ini, kita cukup memberikan sebuah foreign key di dalam table B, dimana foreign key ini akan diisi dengan ID yang ada di dalam table A. Contohnya seperti berikut ini :

table users
| id |
name |
| 1 |
Fika Ridaul Maulayya |
| 2 |
Rizqi Maulana |
| 3 |
Yudi Purwanto |
table phones
| id |
phone |
user_id |
| 1 |
085785852224 |
2 |
| 2 |
081200046719 |
1 |
| 3 |
089223918038 |
3 |
field user_id di dalam table phones akan menyimpan nilai id dari table users, dengan begitu maka relasi one-to-one bisa terpenuhi.
Setelah mengetahui relasi One to One, maka kita akan lanjutkan implementasi di dalam project Laravel dengan Eloquent Relationships.
Langkah 1 - Membuat Model dan Migration Phone
Untuk Model dan table users kita tidak perlu membuatnya lagi, karena sudah ada bawaan dari Laravel.
Pertama, kita akan membuat Model dan Migration untuk table phones.
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Laravel-nya.
php artisan make:model Phone -m
Jika perintah di atas berhasil dijalankan maka kita akan mendapatkan 2 file baru, yaitu :
app/Models/Phone.phpdatabase/migrations/2022_09_04_022229_create_phones_table.php
INFORMASI : nama file migration akan random sesuai tanggal pembuatannya.
Sekarang kita lanjutkan menambahkan beberapa field di dalam migration phones. Silahkan teman-teman buka file database/migrations/2022_09_04_022229_create_phones_table.php, kemudian pada method function up ubahlah menjadi seperti berikut ini.
public function up()
{
Schema::create('phones', function (Blueprint $table) {
$table->id();
$table->unsignedBigInteger('user_id');
$table->string('phone');
$table->timestamps();
$table->foreign('user_id')->references('id')->on('users')->onDelete('cascade');
});
}
Di atas, kita menambahkan 2 field baru, yaitu :
| ATTRIBUTE |
TYPE DATA |
OPTIONS |
DESCRIPTION |
user_id |
unsignedBigInteger |
foreign key |
untuk melakukan relasi dengan table users. |
phone |
string |
- |
untuk menyimpan nomor telepon. |
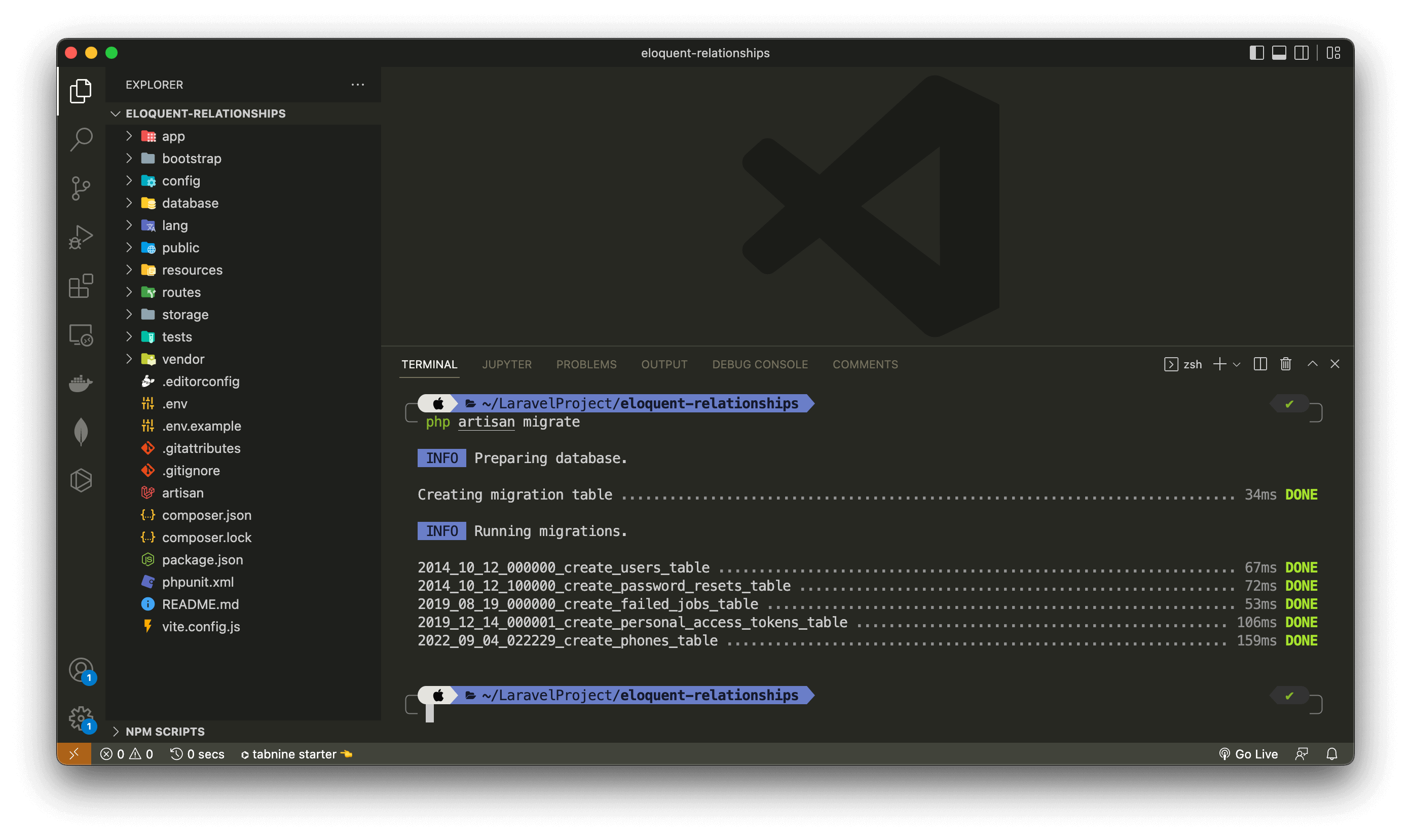
Langkah 2 - Menjalankan Migration
Setelah berhasil membuat Model beserta menambahkan field di dalam migration, maka kita akan menjalankan perintah migrate agar table-table digenerate ke dalam database.
Silahkan jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Laravel-nya.
php artisan migrate

Langkah 3 - Membuat Relasi One to One
Sekarang kita akan membuat relasi One to One di dalam kedua Model, yaitu Model User dan Phone.
Pertama, kita akan membuat relasi hasOne di dalam Model user, dimana relasinya akan kita arahkan ke Model Phone.
Silahkan buka file app/Models/User.php, kemudian ubah kode-nya menjadi seperti berikut ini.
<?php
namespace App\Models;
// use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
use Laravel\Sanctum\HasApiTokens;
class User extends Authenticatable
{
use HasApiTokens, HasFactory, Notifiable;
/**
* The attributes that are mass assignable.
*
* @var array<int, string>
*/
protected $fillable = [
'name',
'email',
'password',
];
/**
* The attributes that should be hidden for serialization.
*
* @var array<int, string>
*/
protected $hidden = [
'password',
'remember_token',
];
/**
* The attributes that should be cast.
*
* @var array<string, string>
*/
protected $casts = [
'email_verified_at' => 'datetime',
];
/**
* phone
*
* @return void
*/
public function phone()
{
return $this->hasOne(Phone::class);
}
}
Di atas, kita menambahkan method baru dengan nama phone dan di dalamnya kita melakukan relasi hasOne ke dalam Model Phone.
Artinya kita memberi tahu Laravel bahwa kita akan membuat relasi HasOne dari Model User ke Model Phone atau table phones.
return $this->hasOne(Phone::class);
Setelah itu, kita akan membuat kebalikannya atau biasa disebut dengan Inverse / Belongs To. Tujuannya agar kita juga bisa memanggil data user melalui data phone (dua arah).
Silahkan buka file app/Models/Phone.php, kemudian ubah kode-nya menjadi seperti berikut ini.
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Phone extends Model
{
use HasFactory;
/**
* user
*
* @return void
*/
public function user()
{
return $this->belongsTo(User::class);
}
}
Di atas, kita menambahkan method user dan di dalamnya kita melakukan Inverse / Belongs To ke dalam Model User. Fungsinya kita memberitahu Laravel bahwa Model Phone ini dimiliki oleh User.
Dengan begitu, maka relasi One to One sudah berhasil kita buat dan kita akan coba menampilkannya di dalam browser menggunakan bantuan controller dan view.
Langkah 4 - Membuat Controller User
Sekarang kita akan membuat controller baru, yang nantinya kita gunakan untuk mengambil data user melalui Model dan kita parsing atau kirim ke dalam view untuk ditampilkan.
Silahkan jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Laravel-nya.
php artisan make:controller UserController
Jika perintah di atas berhasil dijalankan, maka kita akan mendapatkan 1 file controller baru yang berada di dalam folder app/Http/Controllers/userController.php.
Silahkan buka file tersebut dan ubah semua kode-nya menjadi seperti berikut ini.
<?php
namespace App\Http\Controllers;
use App\Models\User;
class UserController extends Controller
{
/**
* index
*
* @return void
*/
public function index()
{
//get users form Model
$users = User::latest()->get();
//passing user to view
return view('users', compact('users'));
}
}
Dari perubaha kode di atas, pertama kita import Model User terlebih dahulu.
use App\Models\User;
kemudian kita membuat method baru dengan nama index dan di dalamnya pertama kita lakukan get data users dari Model.
//get users form Model
$users = User::latest()->get();
Setelah itu, kita kirimkan data users tersebut ke dalam view menggunakan helper compact.
//passing user to view
return view('users', compact('users'));
Langkah 5 - Menambahkan Route
Setelah berhasil membuat controller dan juga method, maka kita akan lanjutkan membuat route-nya.
Silahkan buka file routes/web.php, kemudian ubah kode-nya menjadi seperti berikut ini.
<?php
use Illuminate\Support\Facades\Route;
Route::get('/', function () {
return view('welcome');
});
/**
* @path /users
* @method GET
*/
Route::get('/users', [\App\Http\Controllers\UserController::class, 'index']);
Di atas, kita menambahkan route baru dengan path /users dan kita arahkan ke dalam method index yang ada di dalam controller user.
Langkah 6 - Menampilkan Data di View
INFORMASI : silahkan masukkan data secara manual di dalam table users dan table phones sesuai dengan contoh table di atas (pembukaan artikel).
Sekarang, silahkan buat file baru dengan nama users.blade.php di dalam folder resources/views, kemudian masukkan kode berikut ini di dalamnya.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Eloquent Relationships : Relasi One to One</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet"
crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="card mt-5">
<div class="card-body">
<h3 class="text-center"><a href="https://santrikoding.com">www.santrikoding.com</a></h3>
<h5 class="text-center my-4">Laravel Eloquent Relationship : One To One</h5>
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>Nama User</th>
<th>Nomor Telepon</th>
</tr>
</thead>
<tbody>
@foreach($users as $user)
<tr>
<td>{{ $user->name }}</td>
<td>{{ $user->phone->phone }}</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
Di atas, kita melakukan perulangan data users menggunakan foreach.
@foreach($users as $user)
<tr>
<td>{{ $user->name }}</td>
<td>{{ $user->phone->phone }}</td>
</tr>
@endforeach
Di dalamnya, kita memanggil relasi phone yang sudah kita buat sebelumnya di dalam Model.
{{ $user->phone->phone }}
Berikut ini penjelasan dari kode di atas.
$user : berisi data object user.phone : nama relasi / method yang ada di dalam Model User.phone : nama field yang ada di dalam table phones.
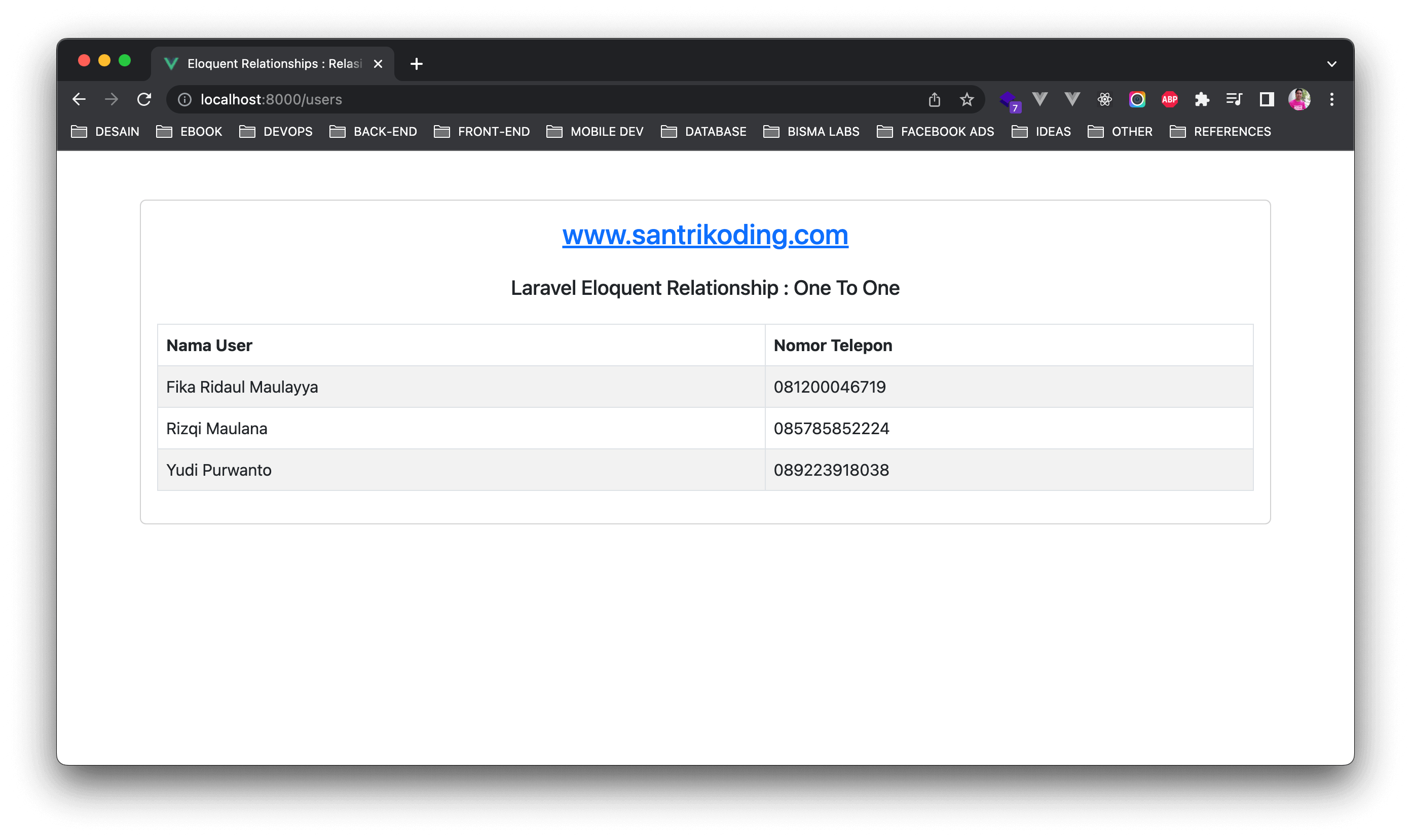
Dan jika kita coba jalankan di dalam browser dengan mengetikkan http://localhost:8000/users, maka hasilnya seperti berikut ini.

Kurang lebih seperti itu penjelasan bagaimana cara membuat relasi One to One di dalam Laravel dan di artikel selanjutnya kita akan belajar bagaimana cara membuat relasi One to Many.
Terima Kasih