Halo Teman-teman pada seri ini kita akan install dependency dan konfigurasi flutter, untuk itu kalian yang belum punya backend API kalian bisa ikuti langkah pembuatannya pada seri Tutorial Restful API Laravel 11. Kalau kalian sudah membuat kalian run project laravel 11 API tadi dengan perintah berikut
php artisan serve --host 192.168.1.6 --port 8080
untuk command --host masukkan sesuai IP lokal internet kalian, supaya nanti project flutter kita bisa akses API yang sudah dibuat.
Langkah 1 - Instal Dependency http
apa itu package http adalah sebuah package untuk Flutter yang digunakan untuk melakukan permintaan HTTP (HTTP requests) dari aplikasi Flutter. Ini sangat berguna ketika aplikasi kalian perlu berinteraksi dengan server atau API untuk mendapatkan atau mengirimkan data. Berikut adalah beberapa fitur utama dari package http:
- Mengirimkan Permintaan HTTP: Package ini memungkinkan kalian untuk mengirimkan permintaan HTTP seperti GET, POST, PUT, DELETE, dll.
- Pemrosesan Respons: Kalian dapat menangani respons dari server dengan mudah, termasuk mengambil data dalam format JSON.
- Asynchronous Programming: Package http menggunakan Future dan async/await, yang memudahkan penanganan operasi jaringan secara asynchronous.
- Header dan Body Kustom: Kalian dapat menambahkan header kustom dan mengirimkan data dalam body permintaan, seperti form data atau JSON.
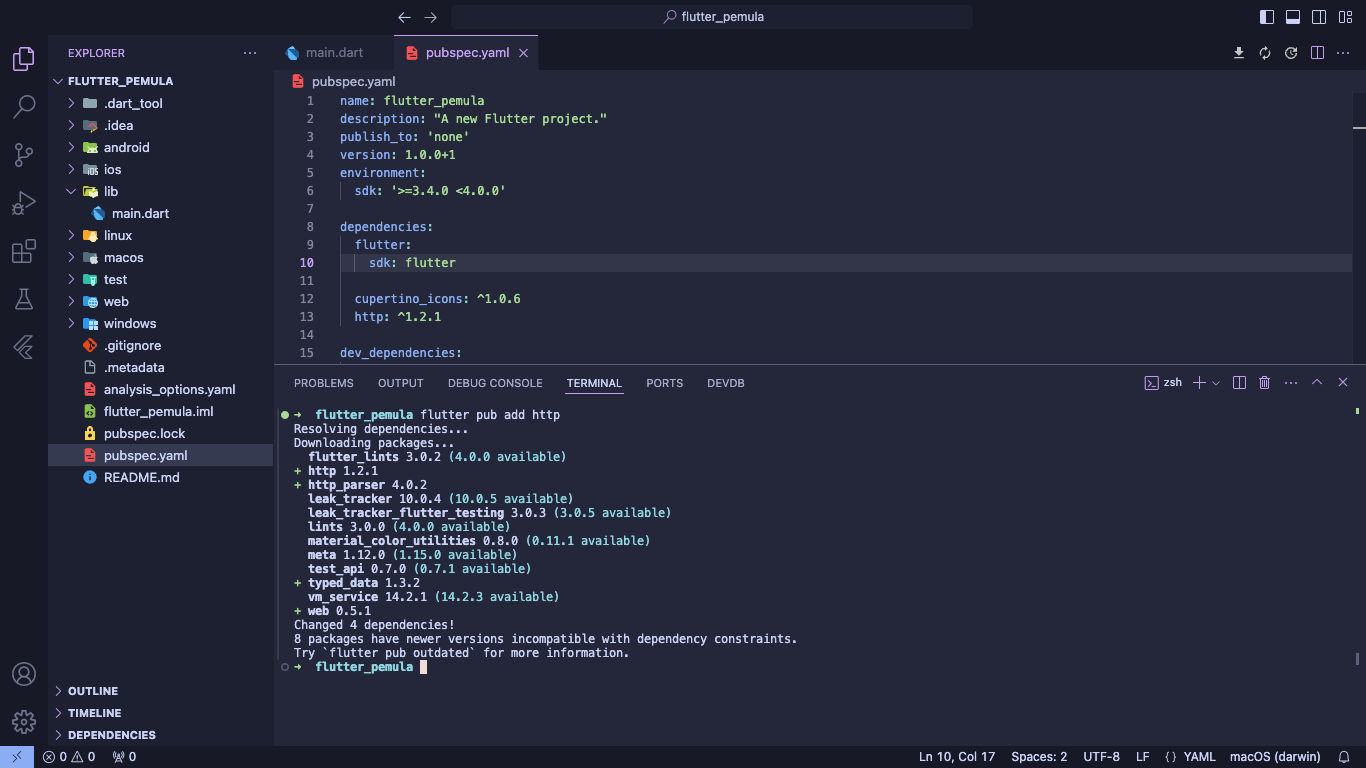
Untuk instalasi kalian cukup tambahkan dependency http pada file pubspec.yaml:
dependencies:
flutter:
sdk: flutter
http: ^1.2.1
atau kalian bisa masukkan perintah pada terminal vscode kalian
flutter pub add http

Perhatikan : Untuk versi http kalian bisa lihat pada https://pub.dev/packages/http
Langkah 2 - Intall Dependency image_picker
Untuk langkah ke dua instal dependency image_picker, apa sih itu image_picker?
image_picker merupakan sebuah plugin untuk framework Flutter yang memungkinkan pengguna untuk memilih gambar dari galeri atau mengambil gambar menggunakan kamera. Plugin ini memudahkan pengembangan aplikasi yang memerlukan fitur seperti upload foto profil, dokumentasi gambar, atau fitur terkait gambar lainnya.
Berikut adalah beberapa fitur utama dari image_picker:
- Memilih Gambar dari Galeri: Pengguna dapat memilih gambar dari galeri perangkat mereka.
- Mengambil Gambar dengan Kamera: Pengguna dapat mengambil gambar langsung menggunakan kamera perangkat mereka.
- Mendukung Android dan iOS: Plugin ini dapat digunakan di kedua platform, Android dan iOS.
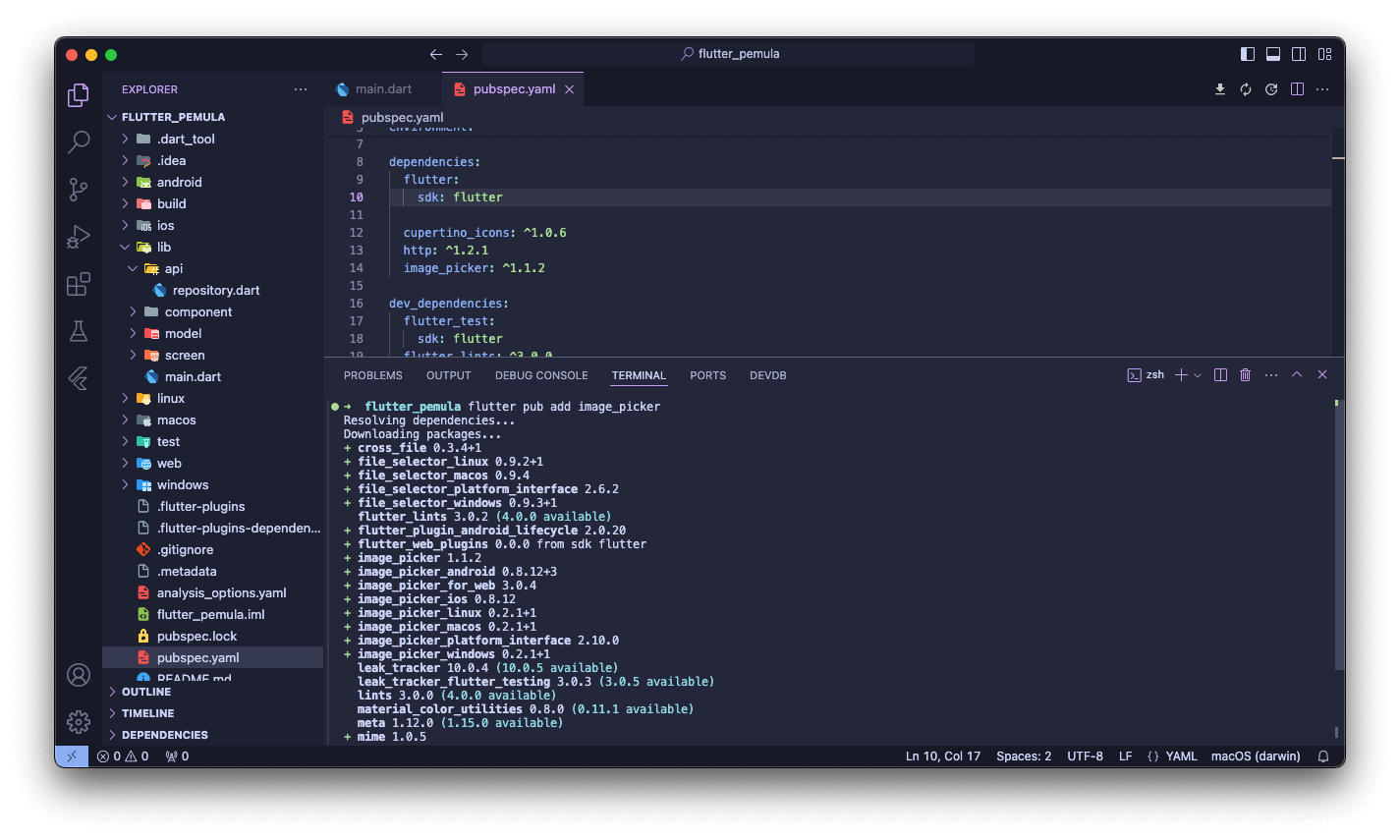
Untuk instalasi kalian cukup tambahkan dependency image_picker pada file pubspec.yaml:
dependencies:
flutter:
sdk: flutter
http: ^1.2.1
image_picker: ^1.1.2
atau kalian bisa masukkan perintah pada terminal vscode kalian
flutter pub add image_picker

Sehinga file akhir pubspec.yaml menjadi berikut:
name: flutter_pemula
description: "A new Flutter project."
publish_to: 'none'
version: 1.0.0+1
environment:
sdk: '>=3.4.0 <4.0.0'
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.6
http: ^1.2.1
image_picker: ^1.1.2
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^3.0.0
flutter:
uses-material-design: true
Langkah 3 - Membuat Folder
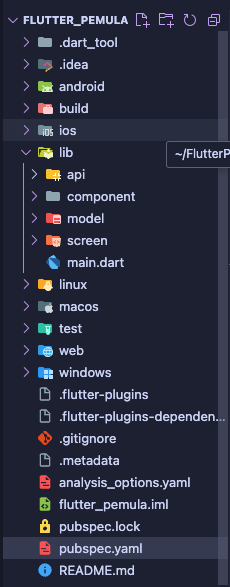
Langkah selanjutnya teman-teman membuat folder di dalam folder lib, dengan membuat folder ini nanti teman-teman bisa mebedakan atau menklasifikasikan class agar tidak bingung.
Buat 4 folder dengan nama api, component, model, screen, sehingga menjadi berikut:

Langkah 3 - Membuat Request Create, Update, Delete
Langkah selanjutkan teman-teman membuat class untuk request atau komunikasi dari rest api dari mulai getdata, create, update, delete. Sebelum kita buat clasnya kita buat model untuk mempresentasikan hasil json dari rest API.
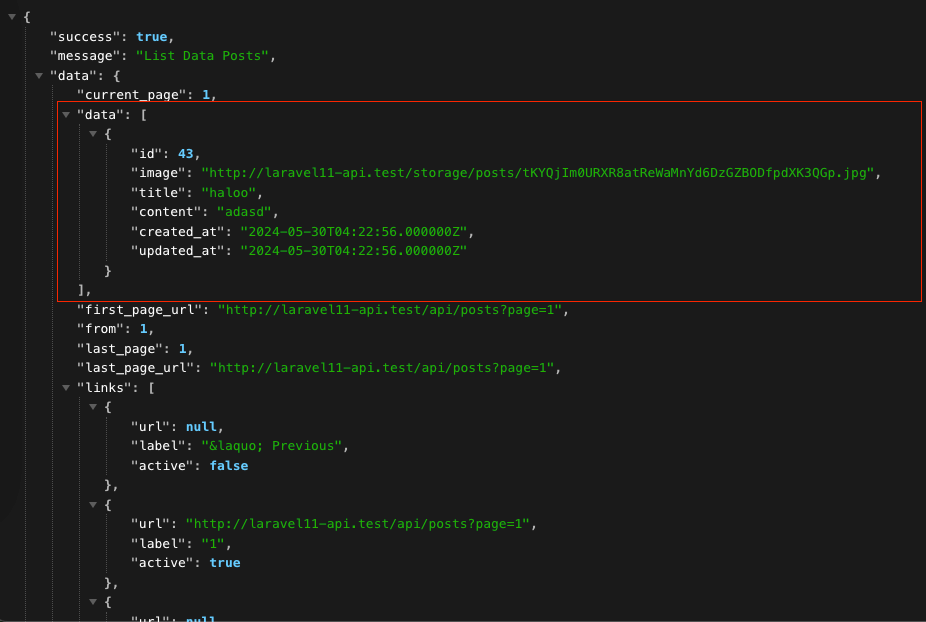
Coba akses rest API yang sudah kalian buat nanti akan terlihat seperti gambar di bawah

yang saya tandai kotak merah yang bertipe json array kita akan buat model data. Buat File dengan nama post.dart di dalam folder model lalu ketik kode berikut:
class Post {
int id;
String image;
String title;
String content;
DateTime createdAt;
DateTime updatedAt;
Post({
required this.id,
required this.image,
required this.title,
required this.content,
required this.createdAt,
required this.updatedAt,
});
factory Post.fromJson(Map<String, dynamic> json) => Post(
id: json["id"],
image: json["image"],
title: json["title"],
content: json["content"],
createdAt: DateTime.parse(json["created_at"]),
updatedAt: DateTime.parse(json["updated_at"]),
);
Map<String, dynamic> toJson() => {
"id": id,
"image": image,
"title": title,
"content": content,
"created_at": createdAt.toIso8601String(),
"updated_at": updatedAt.toIso8601String(),
};
}
Setelah itu kita buat class dengan nama respository.dart pada folder api, pada class tersebut nantinya akan berisi beberapa fungsi di antaranya CREATE, UPDATE, DELETE. Lalu kalian ketik kode berikut:
import 'dart:convert';
import 'dart:io';
import 'package:flutter_pemula/model/post.dart';
import 'package:http/http.dart' as http;
class Repository {
final baseUrl = 'http://192.168.1.6:8080/api';
//get data with metode async
Future<Map<String, dynamic>> fetchPosts(int page) async {
final response = await http.get(Uri.parse('$baseUrl/posts?page=$page'));
if (response.statusCode == 200) {
final data = json.decode(response.body);
List<Post> posts = (data['data']['data'] as List)
.map((postJson) => Post.fromJson(postJson))
.toList();
return {
'posts': posts,
'nextPageUrl': data['data']['next_page_url'],
};
} else {
throw Exception('Failed to load data');
}
}
//insert posts
Future<bool> insertPost(File? image, String title, String content) async {
final request = http.MultipartRequest('POST', Uri.parse('$baseUrl/posts'));
request.fields['title'] = title;
request.fields['content'] = content;
request.files.add(
await http.MultipartFile.fromPath(
'image',
image!.path,
),
);
final response = await request.send();
if (response.statusCode == 201) {
return true;
} else {
throw false;
}
}
//update post
Future<bool> updatePost(
File? image, String title, String content, int id) async {
final request =
http.MultipartRequest('POST', Uri.parse('$baseUrl/posts/$id'));
request.fields['title'] = title;
request.fields['content'] = content;
request.fields['_method'] = 'PUT';
if (image != null) {
request.files.add(
await http.MultipartFile.fromPath(
'image',
image.path,
),
);
}
final response = await request.send();
if (response.statusCode == 200) {
return true;
} else {
throw false;
}
}
// delete post
Future<bool> deletePost(int id) async {
final response = await http.delete(Uri.parse('$baseUrl/posts/$id'));
if (response.statusCode == 200) {
return true;
} else {
throw false;
}
}
}
Kesimpulan
Pada artikel kali ini kita sudah mempersiapkan apa yang dibutuhkan dalam project Flutter kita mulai dari depedensi yang dibutuhkan, mulai http dan image_picker, serta membuat class untuk akses atau komunikasi ke rest API.
Untuk selanjutnya kita akan belajar cara menampilkan data dari rest API.
Membangun Website dan Aplikasi Android Desa Dengan Laravel, React.js dan React Native
Membangun Aplikasi dan Website News Dengan Laravel, React.js dan Android