Halo teman-teman semuanya, pada artikel sebelumnya kita telah belajar bersama-sama bagaimana cara melakukan proses insert data ke dalam database di Go dan pada kesempatan kali ini, kita semua akan belajar bagaimana cara menampilkan detail data berdasarkan ID di Go.
Langkah 1 - Menambahkan Function FindPostById di Controller
Disini kita akan menambahkan fungsi baru di dalam controller, jadi silahkan teman-teman buka file controllers/postsController.go, kemudian ubah kode-nya menjadi seperti berikut ini.
controllers/postController.go
package controllers
import (
"errors"
"net/http"
"santrikoding/backend-api/models"
"github.com/gin-gonic/gin"
"github.com/go-playground/validator/v10"
)
// type validation post input
type ValidatePostInput struct {
Title string `json:"title" binding:"required"`
Content string `json:"content" binding:"required"`
}
// type error message
type ErrorMsg struct {
Field string `json:"field"`
Message string `json:"message"`
}
// function get error message
func GetErrorMsg(fe validator.FieldError) string {
switch fe.Tag() {
case "required":
return "This field is required"
}
return "Unknown error"
}
// get all posts
func FindPosts(c *gin.Context) {
//get data from database using model
var posts []models.Post
models.DB.Find(&posts)
//return json
c.JSON(200, gin.H{
"success": true,
"message": "Lists Data Posts",
"data": posts,
})
}
// store a post
func StorePost(c *gin.Context) {
//validate input
var input ValidatePostInput
if err := c.ShouldBindJSON(&input); err != nil {
var ve validator.ValidationErrors
if errors.As(err, &ve) {
out := make([]ErrorMsg, len(ve))
for i, fe := range ve {
out[i] = ErrorMsg{fe.Field(), GetErrorMsg(fe)}
}
c.AbortWithStatusJSON(http.StatusBadRequest, gin.H{"errors": out})
}
return
}
//create post
post := models.Post{
Title: input.Title,
Content: input.Content,
}
models.DB.Create(&post)
//return response json
c.JSON(201, gin.H{
"success": true,
"message": "Post Created Successfully",
"data": post,
})
}
// get post by id
func FindPostById(c *gin.Context) {
var post models.Post
if err := models.DB.Where("id = ?", c.Param("id")).First(&post).Error; err != nil {
c.JSON(http.StatusBadRequest, gin.H{"error": "Record not found!"})
return
}
c.JSON(200, gin.H{
"success": true,
"message": "Detail Data Post By ID : " + c.Param("id"),
"data": post,
})
}
Dari perubahan kode di atas, kita menambahkan function baru dengan nama FindPostById.
// get post by id
func FindPostById(c *gin.Context) {
//...
}
Kemudian kita membuat sebuah variabel bernama post dengan tipe data models.Post. Ini berarti variabel post akan digunakan untuk menyimpan data dari sebuah post.
var post models.Post
Setelah itu, kita membuat kondisi untuk mencari detail data post berdasarkan parameter dari context c.Param("id").
if err := models.DB.Where("id = ?", c.Param("id")).First(&post).Error; err != nil {
c.JSON(http.StatusBadRequest, gin.H{"error": "Record not found!"})
return
}
Di atas, jika data post berdasarkan ID tidak ditemukan, maka kita akan mengembalikan sebuah response dengan pesan Record not found!.
Tapi, jika data ditemukan, maka kita akan mengembalikan sebuah response dalam format JSON dengan informasi detail data post.
c.JSON(200, gin.H{
"success": true,
"message": "Detail Data Post By ID : " + c.Param("id"),
"data": post,
})
Langkah 2 - Membuat Route API Detail Post
Setelah berhasil menambahkan fungsi di dalam controller, maka langkah berikutnya adalah membuatkan route-nya.
Silahkan teman-teman buka file main.go, kemudian ubah semua kode-nya menjadi seperti berikut ini.
main.go
package main
import (
"santrikoding/backend-api/controllers"
"santrikoding/backend-api/models"
"github.com/gin-gonic/gin"
)
func main() {
//inisialiasai Gin
router := gin.Default()
//panggil koneksi database
models.ConnectDatabase()
//membuat route dengan method GET
router.GET("/", func(c *gin.Context) {
//return response JSON
c.JSON(200, gin.H{
"message": "Hello World!",
})
})
//membuat route get all posts
router.GET("/api/posts", controllers.FindPosts)
//membuat route store post
router.POST("/api/posts", controllers.StorePost)
//membuat route detail post
router.GET("/api/posts/:id", controllers.FindPostById)
//mulai server dengan port 3000
router.Run(":3000")
}
Dari perubahan kode di atas, kita menambahkan route baru dengan method GET dan path yang digunakan adalah /api/posts/:id.
//membuat route detail post
router.GET("/api/posts/:id", controllers.FindPostById)
Langkah 3 - Uji Coba Rest API Detail Post
Silahkan restrat server Go-nya terlebih dahulu, yaitu dengan cara distop dan start lagi.
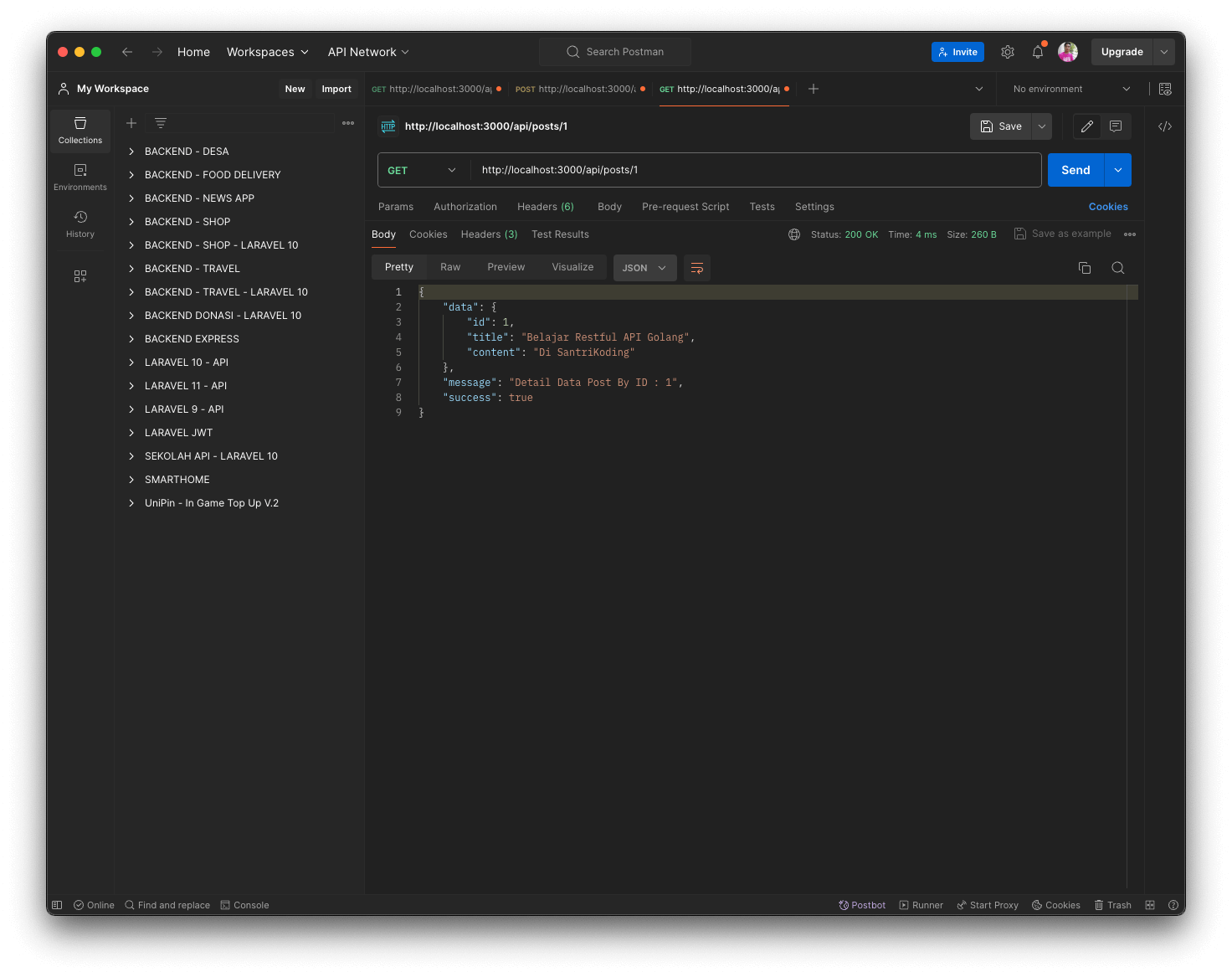
Silahkan teman-teman buka aplikasi Postman, kemudian pada bagian URL silahkan masukkan berikut ini http://localhost:3000/api/posts/1 dan untuk method-nya silahkan pilih GET.
Di atas, kita berikan contoh melakukan get data dengan ID 1
Jika sudah, silahkan klik Send dan jika berhasil maka kita akan mendapatkan response JSON yang berisi informasi detail data post by ID.
{
"data": {
"id": 1,
"title": "Belajar Restful API Golang",
"content": "Di SantriKoding"
},
"message": "Detail Data Post By ID : 1",
"success": true
}

Kesimpulan
Pada artikel ini, kita semua telah belajar bagaimana cara menampilkan detail data berdasarkan ID di dalam Go dan pada artikel berikutnya, kita semua akan belajar melakukan proses update data ke dalam database di Go.
Terima Kasih