Halo teman-teman semuanya, pada seri artikel kali ini kita semua akan belajar membuat CRUD menggunakan React dan TypeScript. Untuk data, kita akan mengambilnya dari REST API yang dibuat menggunakan Laravel.
Pada tutorial pertama ini, kita akan memulai dengan membuat project React menggunakan Vite. Vite adalah build tool modern yang cepat, sehingga sangat cocok untuk pengembangan aplikasi React.
Melalui seri ini, kita akan membahas konsep TypeScript di React, pengelolaan state, penggunaan API, hingga implementasi CRUD secara lengkap.
🔔 PENTING!
Sebelum memulai seri artikel ini, pastikan teman-teman sudah menyelesaikan seri tutorial membuat REST API di Laravel 12. Hal ini penting karena dalam tutorial ini kita akan menggunakan data dari API tersebut.
Baca Tutorialnya di sini 👇
🔗 Tutorial RESTful API Laravel 12
Dengan memahami dasar REST API di Laravel, kita akan lebih mudah mengikuti langkah-langkah dalam membangun CRUD menggunakan React dan TypeScript.
Langkah 1 - Installasi Node.js
Sebelum memulai project React + TypeScript, kita perlu menginstal Node.js terlebih dahulu. Node.js dibutuhkan karena React menggunakan npm (Node Package Manager) untuk mengelola dependensi project.
Jika teman-teman belum menginstall-nya, maka silahkan bisa menginstallnya dengan mengikuti link berikut ini https://nodejs.org/en, silahkan disesuaikan dengan sistem operasi yang digunakan.
Untuk memeriksa apakah Node.js sudah berhasil terinstall, silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD.
node --version
npm --version

Langkah 2 - Membuat Project React (Vite)
Setelah berhasil menginstal Node.js, langkah berikutnya adalah membuat project React + TypeScript menggunakan Vite.
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD.
npm create vite@6.2.0 crud-react-ts -- --template react-ts
Di atas, kita membuat project baru dengan nama crud-react-ts, silahkan bisa disesuaikan dengan keinginan masing-masing.
Setelah itu, silahkan jalankan perintah berikut ini untuk masuk ke dalam folder project-nya.
cd crud-react-ts
Kemudian jalankan perintah berikut ini untuk menginstall library-library yang dibutuhkan.
npm install
Dan silahkan teman-teman tunggu proses installasinya sampai selesai dan pastikan terhubung dengan internet.
Langkah 3 - Menjalankan Project React dengan Vite
Setelah proses installasi selesai, silahkan teman-teman jalankan perintah berikut ini untuk menjalankan project React menggunakan Vite.
npm run dev
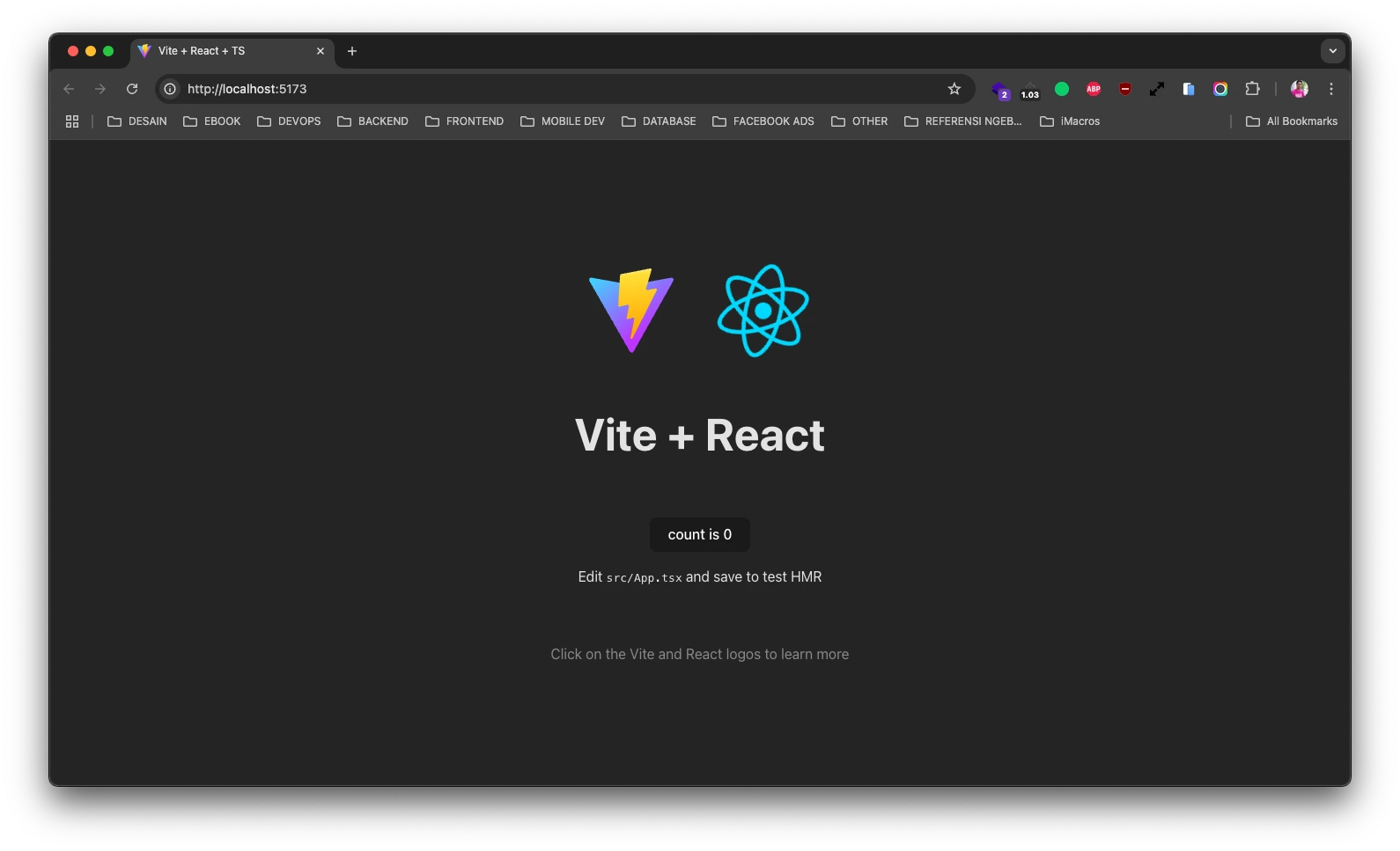
Jika berhasil, maka project-nya akan dijalankan di dalam localhost dengan port 5173.

Kesimpulan
Pada artikel ini, kita semua telah belajar bagaimana cara membuat project React dan TypeScript menggunakan Vite. Dan kita juga telah belajar menjalankannya, sehingga bisa diakses melalui web browser.
Pada artikel berikutnya, kita semua akan belajar bagaimana cara menginstall dan konfigurasi React Router di dalam project React TypeScript.
Terima Kasih