Halo teman-teman semuanya, pada seri artikel kali ini kita semua akan belajar bagaimana cara membuat aplikasi Android menggunakan React Native. Disini kita akan membuat aplikasi sederhana untuk proses CRUD atau create, read, update dan delete. Sebelum kita melangkah lebih jauh, mari kita semua berkenalan dulu dengan React Native.
Apa itu React Native ?
Create native apps for Android, iOS, and more using React
React Native merupakan framework JavaScript bersifat open-source yang dikembangkan oleh Facebook. Dengan menggunakan framework ini, kita bisa dengan mudah membuat aplikasi mobile Android dan iOS menggunakan JavaScript dan React (dengan kode yang sama).
Fitur-fitur dan Alasan Menggunakan React Native
Berikut ini beberapa fitur-fitur dan alasan kenapa kita harus menggunakan React Native.
- Component: React Native menggunakan konsep component untuk membangun antarmuka pengguna (user interface). Setiap bagian dari antarmuka pengguna dibangun sebagai component yang independen, sehingga bisa digunakan berulang kali.
- Hot Reloading: Fitur ini memungkinkan kita untuk melihat perubahan yang dilakukan pada kode secara langsung di perangkat atau emulator tanpa perlu me-refresh atau me-restart aplikasi.
- Single Codebase: Dengan React Native, kita dapat menulis satu kode untuk membuat aplikasi yang berjalan di platform iOS dan Android.
- Mudah dipelajari: Jika sebelumnya kita sudah terbiasa dengan membangun web menggunakan React, maka kita akan merasakan kemudahan dalam membangun aplikasi mobile dengan React Native.
- Komunitas Besar: React Native memiliki komunitas yang besar dan aktif. Ini berarti ada banyak sumber daya, tutorial, dan paket component yang tersedia untuk membantu dalam pengembangan aplikasi.
- Dukungan Perusahaan Besar: React Native didukung oleh Facebook dan telah digunakan dalam beberapa aplikasi populer seperti Instagram, Facebook, dan banyak lagi.
INFORMASI PENTING!
MOHON DIBACA !
Sebelum melanjutkan seri artikel ini, pastikan teman-teman sudah menyelesaikan materi pembuatan Rest API dengan Laravel 11.
Selengkapnya : https://santrikoding.com/tutorial-set/tutorial-restful-api-laravel-11
Langkah 1 - Konfigurasi Environment Development
Sebelum kita memulai membuat project menggunakan React Native, ada beberapa tools yang harus dipersiapkan atau diinstall, seperti JDK, SDK dan Emulator atau teman-teman juga bisa menginstall Android Studio, yang mana nanti di dalamnya sudah termasuk konfigurasi Emulator, SDK, JDK dan lain sebagainya.
Disini saya tidak akan membahas secara detail cara melakukan konfigurasinya, karena dari situs resmi React Native sudah dijelaskan dengan mudah dan rinci, jadi silahkan teman-teman sesuain dengan sistem operasi yang digunakan.
Berikut ini beberapa cara melakukan konfigurasi environment sesuai dengan sistem operasi yang digunakan.
MacOS - https://reactnative.dev/docs/environment-setup?os=macos&platform=androidWindows - https://reactnative.dev/docs/environment-setup?os=windows&platform=androidLinux - https://reactnative.dev/docs/environment-setup?os=linux&platform=android
Langkah 2 - Membuat Project React Native
Setelah teman-teman berhasil melakukan konfigurasi environment development, maka langkah selanjutnya adalah membuat project React Native.
Silahkan teman-teman masuk ke dalam folder dimana teman-teman akan menyimpan project-nya, kemudian jalankan perintah berikut ini di dalam terminal/CMD.
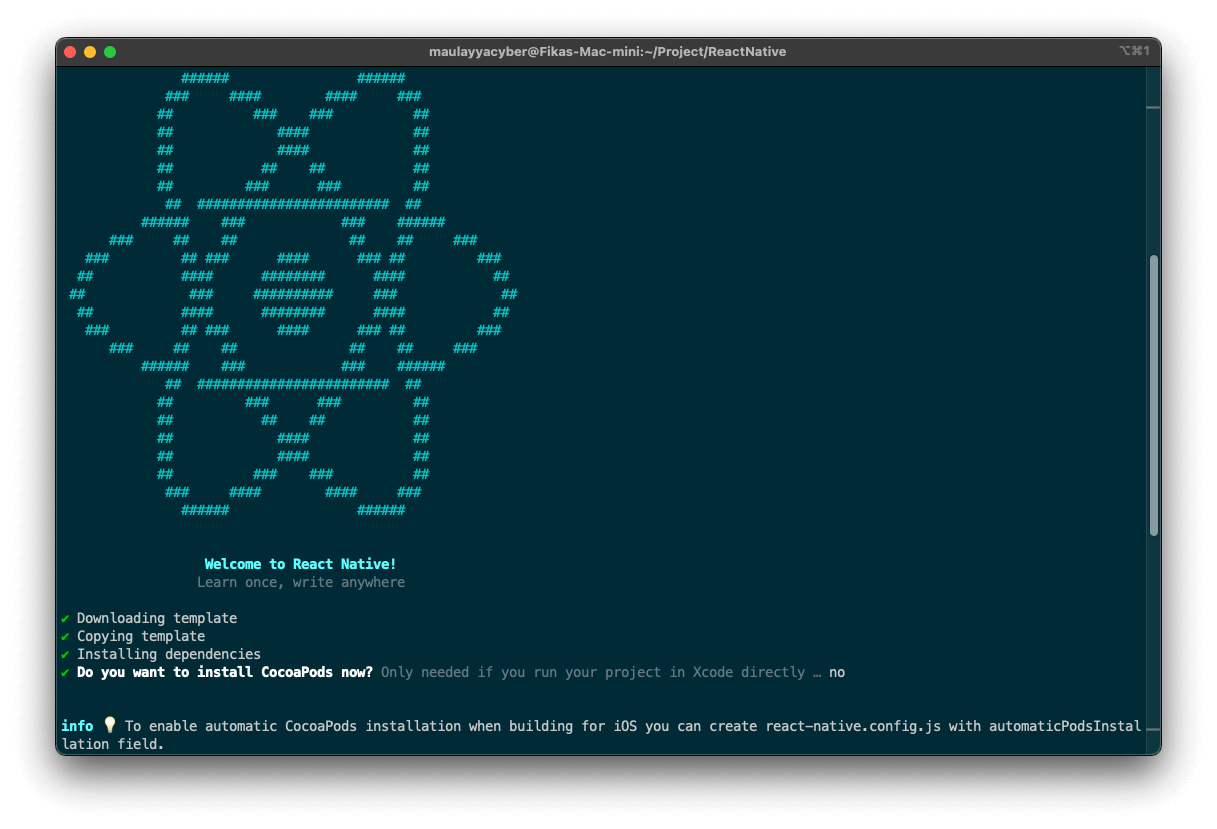
npx react-native@0.73.4 init BelajarReactNative
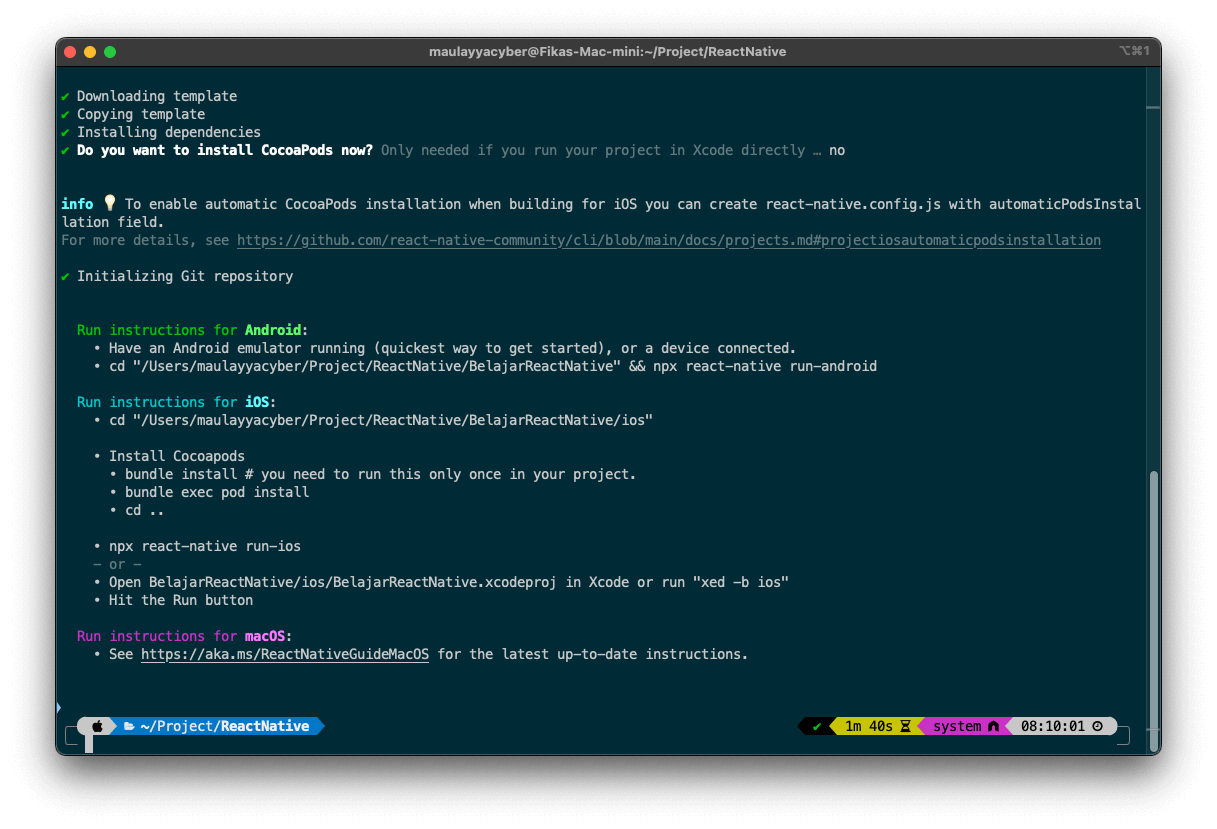
Dari perintah di atas, kita akan membuat project React Native baru dengan nama BelajarReactNative, silahkan tunggu proses installasinya sampai selesai.


Langkah 3 - Menjalankan Project React Native
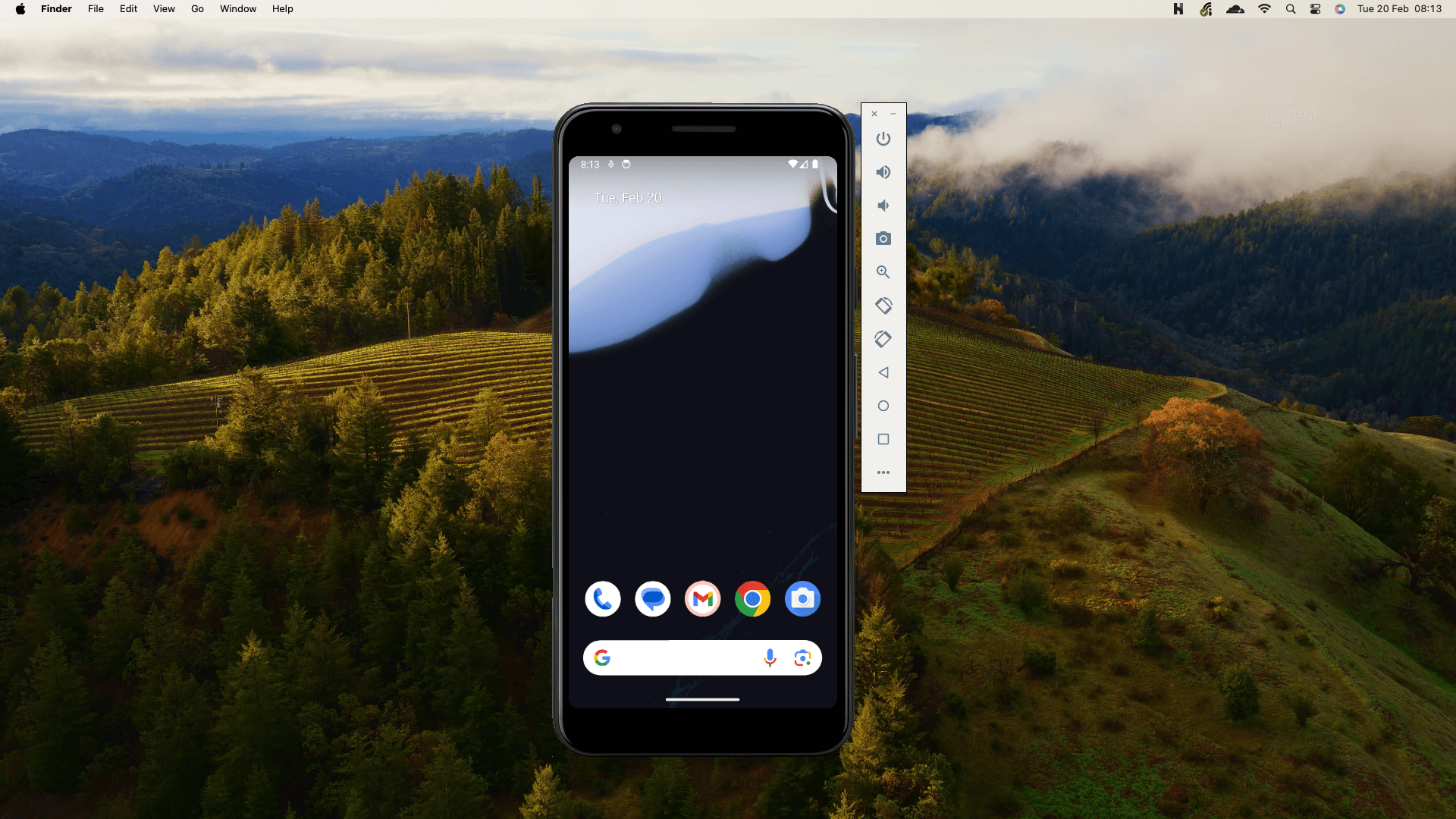
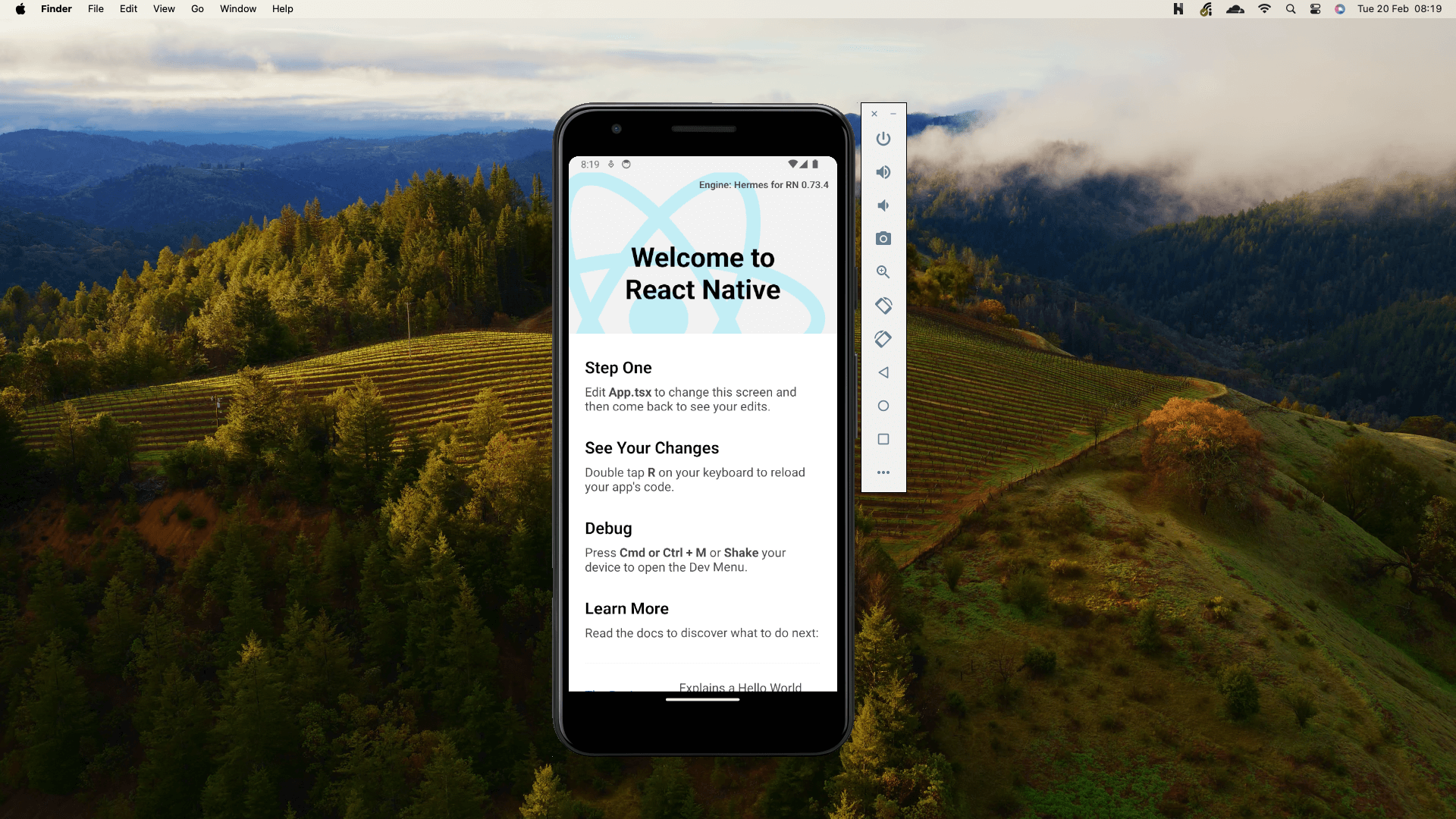
Pastikan teman-teman sudah menjalankan emulator-nya terlebih dahulu, atau teman-teman juga bisa menggunakan device asli.
Kurang lebih tampilan emulatornya seperti berikut ini.

Setelah emulator sudah berjalan, maka sekarang kita akan menjalankan project React Native-nya. Dan disini kita harus menjalankan 2 perintah di dalam terminal/CMD.
Jadi silahkan teman-teman buka 2 terminal/CMD dan arahkan ke dalam isi folder project, kemudian jalankan perintah berikut ini diterminal pertama.
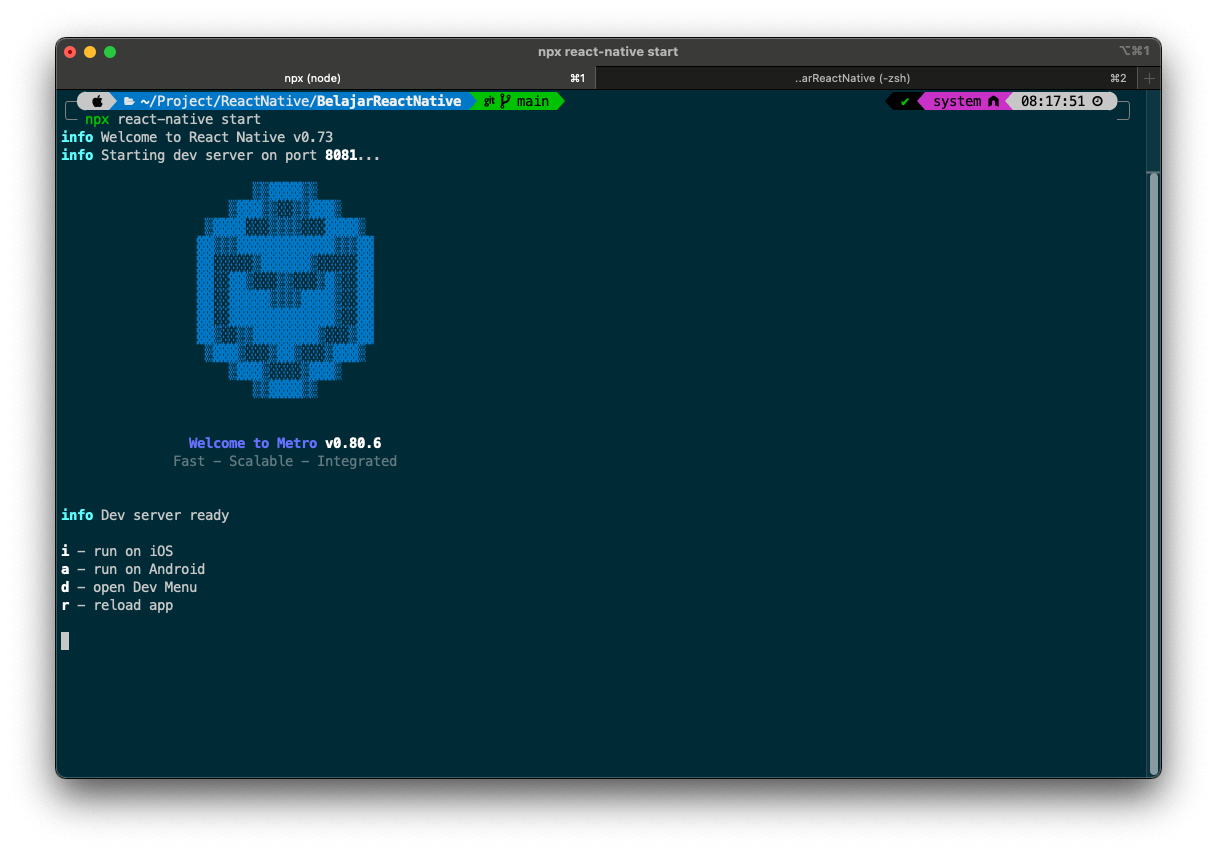
npx react-native start

Dan jalankan jalankan perintah berikut ini di terminal/CMD kedua.
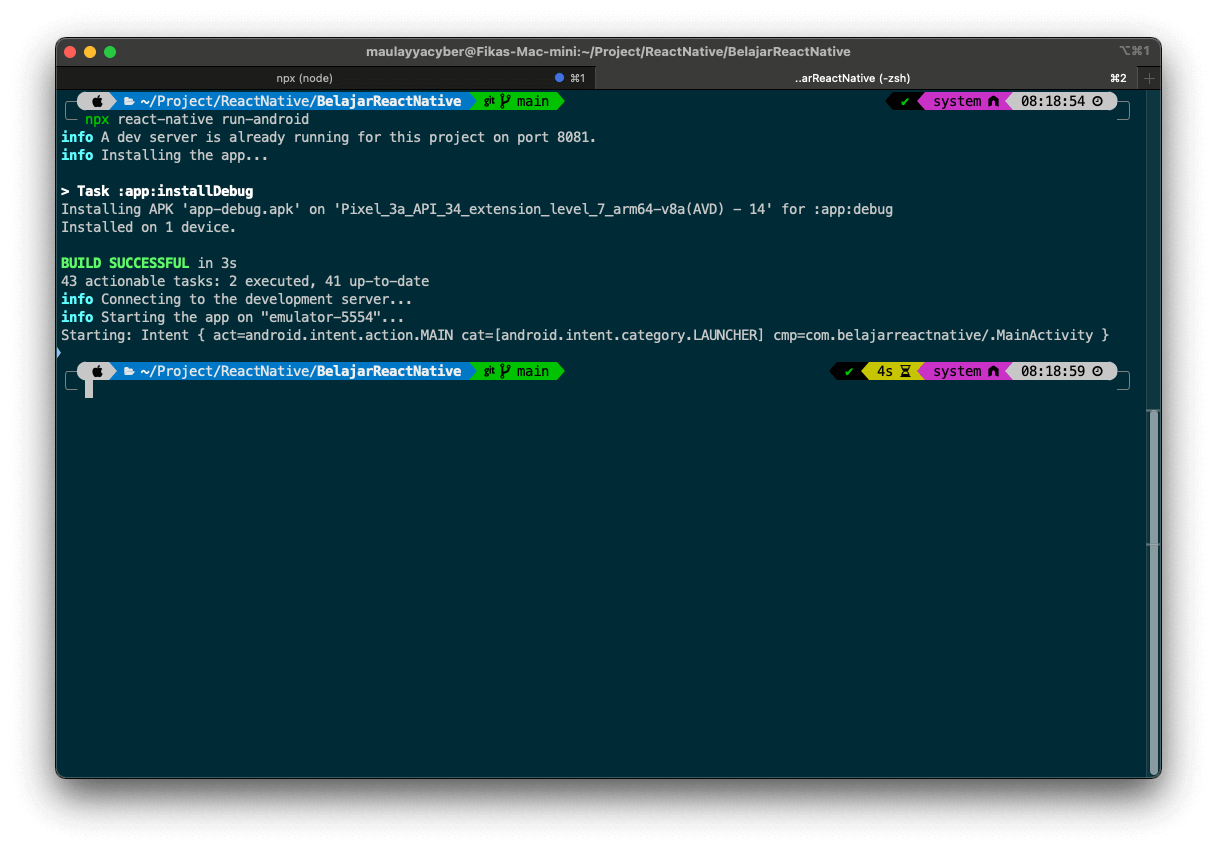
npx react-native run-android

Silahkan teman-teman tunggu proses installasing APK di dalam emulator atau device yang digunakan untuk debug. Jika berhasil, maka kita akan mendapatkan hasil seperti berikut ini.

Kesimpulan
pada artikel kali ini kita telah belajar mengenal apa itu React Native dan belajar membuat serta menjalankan project React Native.
Pada artikel berikutnya kita semua akan belajar bagaimana cara membuat sistem navigasi di dalam React Native menggunakan library yang bernama React Native Navigation.
Terima Kasih