Setelah berhasil membuat Model dan juga Migration, saat ini kita akan melanjutkan dengan menampilkan data pada view yang kita miliki.
Langkah 1 - Membuat Controller Post
Silahkan teman-teman jalankan perintah berikut ini didalam terminal/Command Prompt(CMD) dan pastikan sudah berada pada project laravel kita.
php artisan make:controller PostController
Jika perintah diatas berhasil dijalankan, maka kita akan mendapatkan sebuah file baru yang berada pada app/Http/Controllers/PostController.php. Silahkan teman - teman buka file tersebut kemudian ubahlah kodenya menjadi berikut ini :
<?php
namespace App\Http\Controllers;
use App\Models\Post;
use Illuminate\Http\Request;
use ProtoneMedia\Splade\SpladeTable;
class PostController extends Controller
{
/**
* display all post data
*/
public function index()
{
// get all post data
$posts = Post::latest()->paginate(7);
// render view
return view('posts.index', [
'posts' => SpladeTable::for($posts)
->column('image')
->column('title')
->column('content')
->column('action')
]);
}
}
Dari perubahan kode di atas, pertama kita melakukan import Model Post di dalam controller kita.
use App\Models\Post;
Kemudian kita juga melakukan sebuah import Table component yang telah disediakan oleh laravel splade.
use ProtoneMedia\Splade\SpladeTable;
Setelah itu, didalam class PostController kita menambahkan sebuah method baru dengan nama index.
/**
* display all post data
*/
public function index()
{
// masukan kode disini...
}
Di dalam method tersebut, pertama kita membuat variable baru dengan nama $posts dan berisikan sebuah data dari Model Post yang kita ambil dari database.
Kemudian kita memanggil method latest yang berfungsi untuk mengurutkan data yang akan di tampilkan berdasarkan data yang paling terbaru dan kita juga menambahkan sebuah method paginate yang berfungsi sebagai pembatasan data yang di tampilkan berjumlah 7 data saja perhalaman.
// get all post data
$posts = Post::latest()->paginate(7);
Setelah data berhasil ditampung kemudian data teresebut kita kirimkan ke sebuah view dengan cara berikut ini :
// render view
return view('posts.index', [
'posts' => SpladeTable::for($posts)
->column('image')
->column('title')
->column('content')
->column('action')
]);
Di atas kita akan melakukan sebuah render view resources/posts/index.blade.php dan mengirimkan sebuah variable $posts yang kita bungkus kedalam sebuah component table yang telah disediakan oleh splade dengan cara spladeTable::for($posts) dan kita definisikan sebuah column yang akan kita gunakan nantinya. jika teman-teman cek sekarang, saat ini kita belum memiliki view tersebut akan tetapi kita akan membuatnya setelah ini.
Langkah 2 - Membuat Route Posts
Agar bisa mengakses sebuah controller melalui URL browser, maka kita perlu membuat route-nya terlebih dahulu. Sekarang silahkan teman-teman buka file dengan nama web.php yang terletak pada folder routes, kemudian ubahlah kodenya menjadi berikut ini :
<?php
use App\Http\Controllers\PostController;
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::middleware(['splade'])->group(function () {
Route::get('/', fn () => view('home'))->name('home');
Route::get('/docs', fn () => view('docs'))->name('docs');
// Posts routes
Route::resource('/posts', PostController::class);
// Registers routes to support the interactive components...
Route::spladeWithVueBridge();
// Registers routes to support password confirmation in Form and Link components...
Route::spladePasswordConfirmation();
// Registers routes to support Table Bulk Actions and Exports...
Route::spladeTable();
// Registers routes to support async File Uploads with Filepond...
Route::spladeUploads();
});
Dari perubahan kode di atas, kita menambahkan sebuah route baru dengan path /posts dan jika teman-teman perhatikan, kita menggunakan sebuah route dengan jenis resource. Route resoure sendiri terdiri dari index, create, store, show, edit, update dan destroy.
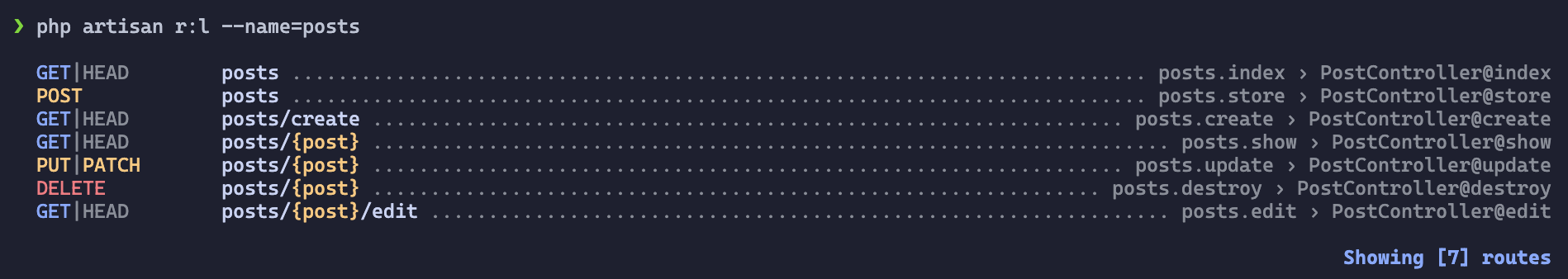
Untuk memastikan apakah penambahan route kita berhasil silahkan teman-teman bisa menjalankan perintah berikut ini pada terminal/Command Prompt(CMD) dan pastikan sudah berada pada project Laravel-nya.
php artisan r:l --name=posts

Langkah - 3 Membuat View dan Menampilkan Data
Setelah berhasil membuat sebuah controller dan route, maka selanjutnya kita akan membuat sebuah view yang akan kita gunakan untuk menampilkan data.
Silahkan teman-teman buat folder baru dengan nama posts didalam folder resource/views, kemudian di dalam folder posts silahkan teman-teman buat file baru dengan nama index.blade.php dan masukan kode berikut ini :
<x-layout>
<x-slot name="header">
{{ __('Posts') }}
</x-slot>
<x-panel>
<!-- btn create -->
<div class="flex">
<Link href="/posts/create"
class="px-4 py-2 bg-gray-100 rounded-md text-sm border flex items-center gap-2 text-gray-700">
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-circle-plus" width="24"
height="24" viewBox="0 0 24 24" stroke-width="1.2" stroke="currentColor" fill="none"
stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
<path d="M12 12m-9 0a9 9 0 1 0 18 0a9 9 0 1 0 -18 0"></path>
<path d="M9 12l6 0"></path>
<path d="M12 9l0 6"></path>
</svg>
Add New Post
</Link>
</div>
<!-- table component -->
<x-splade-table :for="$posts">
<x-slot:empty-state>
<div class="flex text-center justify-center text-red-500">There are no items to show</div>
</x-slot>
@cell('image', $posts)
<img src="{{ asset('/storage/posts/' . $posts->image) }}" class="rounded-md w-1/3" />
@endcell
<!-- action button -->
@cell('action', $posts)
<div class="flex gap-2">
<Link href="{{ route('posts.edit', $posts->id) }}"
class="rounded-full p-2 bg-orange-300 text-white hover:bg-orange-400">
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-edit w-5 h-5"
width="24" height="24" viewBox="0 0 24 24" stroke-width="1.2" stroke="currentColor"
fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
<path d="M7 7h-1a2 2 0 0 0 -2 2v9a2 2 0 0 0 2 2h9a2 2 0 0 0 2 -2v-1"></path>
<path d="M20.385 6.585a2.1 2.1 0 0 0 -2.97 -2.97l-8.415 8.385v3h3l8.385 -8.415z"></path>
<path d="M16 5l3 3"></path>
</svg>
</Link>
</div>
@endcell
</x-splade-table>
</x-panel>
</x-layout>
Dari penambahan kode diatas, pertama-tama kita gunakan sebuah component layout yang telah disedikan oleh splade.
<x-layout>
// masukan kode disini...
</x-layout>
Kemudian kita set nama header pada component layout kita dengan nama Posts.
<x-slot name="header">
{{ __('Posts') }}
</x-slot>
Kemudian kita membuat sebuah button yang nantinya akan kita gunakan untuk menambahkan data post baru.
<div class="flex">
<Link href="/posts/create"
class="px-4 py-2 bg-gray-100 rounded-md text-sm border flex items-center gap-2 text-gray-700">
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-circle-plus" width="24"
height="24" viewBox="0 0 24 24" stroke-width="1.2" stroke="currentColor" fill="none"
stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
<path d="M12 12m-9 0a9 9 0 1 0 18 0a9 9 0 1 0 -18 0"></path>
<path d="M9 12l6 0"></path>
<path d="M12 9l0 6"></path>
</svg>
Add New Post
</Link>
</div>
Selanjutnya kita gunakan sebuah component table yang telah disediakan dan kita set propsnya dengan variable $posts yang telah kita buat sebelumnya di controller.
<x-splade-table :for="$posts">
<x-slot:empty-state>
<div class="flex text-center justify-center text-red-500">There are no items to show</div>
</x-slot>
</x-splade-table>
Disini kita juga me-modifikasi beberapa column pada component table kita yaitu image dan action menggunakan blade directive @cell yang telah di sediakan oleh splade itu sendiri.
@cell('image', $posts)
<img src="{{ asset('/storage/posts/' . $posts->image) }}" class="rounded-md w-1/3" />
@endcell
<!-- action button -->
@cell('action', $posts)
<div class="flex gap-2">
<Link href="{{ route('posts.edit', $posts->id) }}"
class="rounded-full p-2 bg-orange-300 text-white hover:bg-orange-400">
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-edit w-5 h-5"
width="24" height="24" viewBox="0 0 24 24" stroke-width="1.2" stroke="currentColor"
fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
<path d="M7 7h-1a2 2 0 0 0 -2 2v9a2 2 0 0 0 2 2h9a2 2 0 0 0 2 -2v-1"></path>
<path d="M20.385 6.585a2.1 2.1 0 0 0 -2.97 -2.97l-8.415 8.385v3h3l8.385 -8.415z"></path>
<path d="M16 5l3 3"></path>
</svg>
</Link>
</div>
@endcell
Selanjutnya silahkan teman-teman buka file yang bernama navigation.blade.php yang terletak pada resource/views/components dan ubahlah kodenya menjadi berikut ini :
<x-splade-data default="{ open: false }">
<nav class="bg-white border-b border-gray-100">
<!-- Primary Navigation Menu -->
<div class="max-w-7xl mx-auto px-4 sm:px-6 lg:px-8">
<div class="flex justify-between h-16">
<div class="flex">
<!-- Logo -->
<div class="shrink-0 flex items-center">
<a href="{{ route('home') }}">
<x-application-mark class="block h-9 w-auto" />
</a>
</div>
<!-- Navigation Links -->
<div class="hidden space-x-8 sm:-my-px sm:ml-10 sm:flex">
<x-nav-link href="{{ route('home') }}" :active="request()->routeIs('home')">
{{ __('Home') }}
</x-nav-link>
<x-nav-link href="{{ route('docs') }}" :active="request()->routeIs('docs')">
{{ __('Documentation') }}
</x-nav-link>
<x-nav-link href="{{ route('posts.index') }}" :active="request()->routeIs('posts*')">
{{ __('Posts') }}
</x-nav-link>
</div>
</div>
<!-- Hamburger -->
<div class="-mr-2 flex items-center sm:hidden">
<button @click="data.open = ! data.open"
class="inline-flex items-center justify-center p-2 rounded-md text-gray-400 hover:text-gray-500 hover:bg-gray-100 focus:outline-none focus:bg-gray-100 focus:text-gray-500 transition">
<svg class="h-6 w-6" stroke="currentColor" fill="none" viewBox="0 0 24 24">
<path v-bind:class="{'hidden': data.open, 'inline-flex': ! data.open }"
stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M4 6h16M4 12h16M4 18h16" />
<path v-bind:class="{'hidden': ! data.open, 'inline-flex': data.open }"
stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M6 18L18 6M6 6l12 12" />
</svg>
</button>
</div>
</div>
</div>
<!-- Responsive Navigation Menu -->
<div v-bind:class="{'block': data.open, 'hidden': ! data.open }" class="sm:hidden">
<div class="pt-2 pb-3 space-y-1">
<x-responsive-nav-link href="{{ route('home') }}" :active="request()->routeIs('home')">
{{ __('Home') }}
</x-responsive-nav-link>
<x-responsive-nav-link href="{{ route('docs') }}" :active="request()->routeIs('docs')">
{{ __('Documentation') }}
</x-responsive-nav-link>
</div>
</div>
</nav>
</x-splade-data>
Pada kode diatas kita menambahkan sebuah component nav-link baru dengan nama Posts.
<x-nav-link href="{{ route('posts.index') }}" :active="request()->routeIs('posts*')">
{{ __('Posts') }}
</x-nav-link>
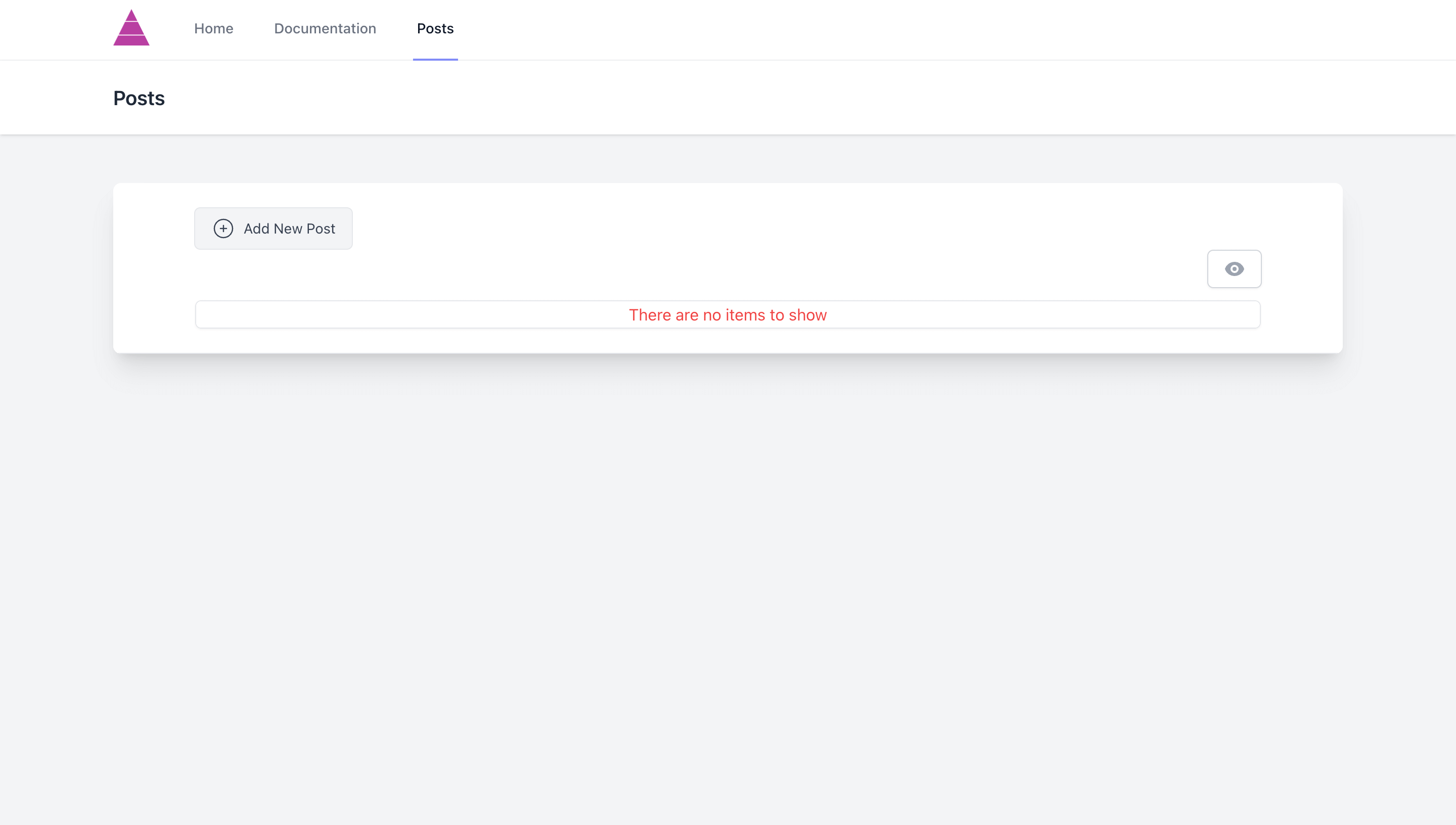
Langkah - 4 Uji Coba Menampilkan Data
Sekarang silahkan teman-teman jalankan project-nya dengan mengakses http://127.0.0.1:8000/posts di dalam browser, jika berhasil maka hasilnya kurang lebih seperti berikut ini :

Membangun Aplikasi Inventory Dengan Laravel & Tailwind CSS: https://santrikoding.com/ebook/membangun-aplikasi-inventory-dengan-laravel-tailwind-css?ref=8659VS4962
Membangun Website Online Course Dengan Laravel, Alpine.js dan Tailwind CSS: https://santrikoding.com/ebook/membangun-website-online-course-dengan-laravel-alpinejs-dan-tailwind-css?ref=8659VS4962