Dalam dunia pengembangan web modern, istilah CSR (Client-Side Rendering) dan SSR (Server-Side Rendering) sering muncul saat kita berbicara tentang performa, SEO, dan pengalaman pengguna.
Tulisan kali ini akan membahas pengertian, perbedaan, kelebihan, dan kapan sebaiknya menggunakan CSR atau SSR dalam pengembangan aplikasi web.
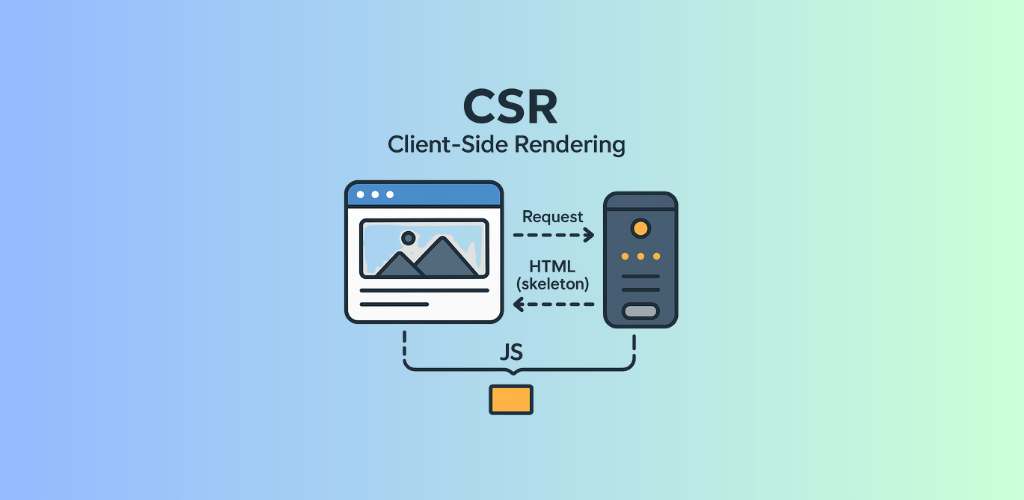
Apa Itu CSR (Client-Side Rendering) ?

Client-Side Rendering adalah metode render konten halaman di browser pengguna menggunakan JavaScript. Saat pengguna mengakses aplikasi, server hanya mengirimkan HTML kosong dan file JavaScript. Setelah JavaScript diunduh dan dijalankan, konten akan di-render di sisi klien.
Contoh Framework:
- React (create-react-app)
- Vue.js
- Angular
Kelebihan CSR:
- Navigasi antar halaman terasa cepat (karena tidak reload).
- UX terasa seperti aplikasi native.
- Lebih cocok untuk aplikasi interaktif (SPA).
Kekurangan CSR:
- Lambat saat pertama kali diakses (karena harus download dan jalankan JS).
- Tidak ideal untuk SEO karena konten tidak langsung tersedia.
- Membutuhkan JavaScript aktif di browser.
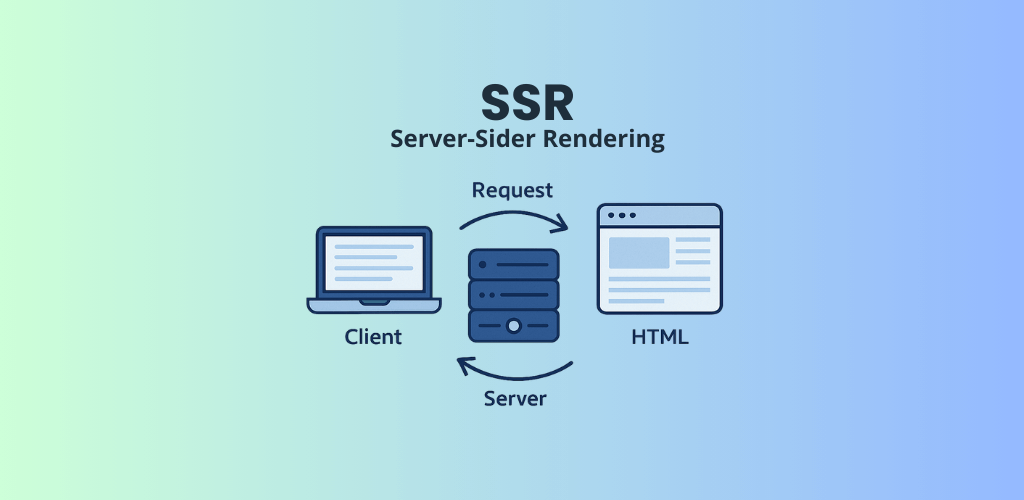
Apa Itu SSR (Server-Side Rendering) ?

Server-Side Rendering adalah metode di mana konten halaman web di-render di server, lalu dikirimkan sebagai HTML penuh ke browser. Pengguna bisa langsung melihat konten tanpa harus menunggu JavaScript berjalan.
Contoh Framework:
- Next.js (React)
- Nuxt.js (Vue)
- Laravel dengan Blade (secara tradisional adalah SSR)
Kelebihan SSR:
- Lebih cepat saat pertama dibuka (karena konten langsung ada).
- SEO-friendly karena crawler bisa membaca konten langsung.
- Bisa di-cache di level server/CDN.
Kekurangan SSR:
- Navigasi antar halaman bisa terasa lebih lambat jika tidak dioptimasi.
- Server bekerja lebih berat (karena harus render setiap permintaan).
- Setup bisa lebih kompleks (terutama jika dikombinasikan dengan API).
Perbandingan CSR vs SSR
| Aspek |
CSR |
SSR |
| Proses Render |
Di browser |
Di server |
| Waktu Tampil Konten |
Lebih lama (initial load) |
Lebih cepat (initial load) |
| SEO |
Kurang optimal |
Sangat optimal |
| Interaktivitas |
Sangat interaktif |
Interaktif (setelah hydrate) |
| Beban Server |
Ringan |
Berat |
Kapan Harus Menggunakan CSR dan SSR ?
Gunakan CSR jika, aplikasi kamu adalah SPA (Single Page Application), tidak terlalu bergantung pada SEO (contoh: dashboard admin). Dan fokus pada kecepatan interaksi antar halaman, bukan loading awal.
Sedangkan kapan sebaiknya menggunakan SSR ? Jika performa awal (first paint) penting, kemudian SEO adalah prioritas utama (blog, e-commerce, landing page). Dan ingin mengoptimalkan waktu muat halaman pertama.
Penutup
Pemilihan antara CSR dan SSR sangat bergantung pada jenis aplikasi, target pengguna, dan kebutuhan SEO. Untuk aplikasi yang mengutamakan SEO dan performa awal, SSR adalah pilihan yang tepat.
Namun jika interaktivitas tinggi dan pengalaman pengguna jadi prioritas, CSR bisa menjadi solusi terbaik.