Halo teman-teman developer khususnya developer Android, Pada Jetpack Compose 1.8 sudah rilis versi yang baru dengan berbagai fitur keren yang bisa mempermudah kalian develop dalam membangun antarmuka pengguna. Yuk kita bahas apa yang terbaru.
Autofill: Isi Formulir Tanpa Ribet
Sekarang, pengguna bisa mengisi formulir seperti login atau checkout dengan lebih mudah berkat dukungan autofill di Compose.
-
Cara pakainya: Tambahkan Modifier.semantics pada TextField untuk menentukan jenis konten, misalnya:
TextField(
state = rememberTextFieldState(),
modifier = Modifier.semantics {
contentType = ContentType.Username
}
)
-
Menyimpan kredensial:
- Otomatis: Kredensial disimpan saat pengguna berpindah halaman.
- Manual: Panggil
commit() melalui AutofillManager saat pengguna menekan tombol submit.
Teks yang Menyesuaikan Diri
Fitur autoSize pada BasicText memungkinkan ukuran teks menyesuaikan dengan ukuran kontainer.
Box {
BasicText(
text = "Hello World",
maxLines = 1,
autoSize = TextAutoSize.StepBased()
)
}

Kita juga bisa mengatur ukuran minimum/maksimum dan langkah ukuran font sesuai kebutuhan.
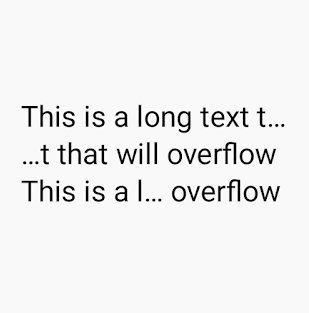
Elipsis di Awal dan Tengah Teks
Kini, kita bisa menampilkan elipsis (...) di awal atau tengah teks yang meluap menggunakan TextOverflow.StartEllipsis dan TextOverflow.MiddleEllipsis.
val text = "Ini adalah teks panjang yang akan meluap"
Column(Modifier.width(200.dp)) {
Text(text, maxLines = 1, overflow = TextOverflow.StartEllipsis)
Text(text, maxLines = 1, overflow = TextOverflow.MiddleEllipsis)
}

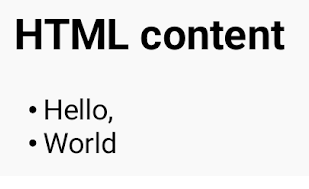
Dukungan Format HTML
Penambahan dukungan pada format HTML
Text(
AnnotatedString.fromHtml(
"""
<h1>HTML content</h1>
<ul>
<li>Hello,</li>
<li>World</li>
</ul>
""".trimIndent()
)
)

Lacak Visibilitas Elemen UI
Dengan Modifier.onPlacedVisibility, kita bisa melacak apakah elemen UI terlihat di layar pengguna. Fitur ini berguna untuk analitik atau memuat data berdasarkan tampilan pengguna.
Animasi Ukuran dan Posisi
Jetpack Compose 1.8 memperkenalkan animateContentSize dan animatePlacement untuk animasi perubahan ukuran dan posisi elemen UI secara mulus.
Stabilitas dan Perbaikan
Versi ini juga menyertakan stabilisasi banyak API eksperimental sebelumnya dan perbaikan bug untuk meningkatkan stabilitas dan kinerja.
Cara Menggunakan
Untuk kalian ingin menggunakan versi terbaru ini, perbarui versi Compose BOM ke 2025.04.01:
implementation(platform("androidx.compose:compose-bom:2025.04.01"))
Catatan: Jika kita tidak menggunakan Bill of Materials, pastikan untuk memperbarui Compose Foundation dan Compose UI secara bersamaan agar fitur autofill berfungsi dengan benar.
Dengan pembaruan ini, membangun UI Android jadi lebih mudah dan menyenangkan. Selamat mencoba fitur-fitur barunya!
Info lengkapnya bisa lihat pada https://android-developers.googleblog.com/2025/04/whats-new-in-jetpack-compose-april-25.html