TL;DR
Tertarik mengambil jalur cepat dan melewatkan tutorial di bawah ini? Beli Ebook Membangun Restful API dengan Lumen - Studi Kasus Aplikasi Kasir Semua dikupas tuntas dalam Ebook tersebut. Saat ini sedang ada diskon Black Friday dengan diskon 50%. Jangan sampai ketinggalan ya.
Pengantar Singkat
Sebelum kita mulai, perlu diketahui bahwa artikel ini bukanlah tutorial lengkap tentang Docker atau penjelasan tentang Docker. Ini lebih merupakan panduan untuk menyiapkan lingkungan pengembangan lokal dengan cepat menggunakan Docker dan docker-compose.
Lumen
Lumen adalah micro-framework yang diciptakan pengembang Laravel untuk mengakomodasi kebutuhan developer yang ingin membuat aplikasi dalam skala lebih kecil dengan ekosistem Laravel. Secara konsep, Lumen menerapkan konsep MVC (Model, View, Controller).
Docker
Sebelum kita mulai, perlu diketahui bahwa tahap ini bukanlah pembahasan lengkap tentang Docker atau penjelasan tentang seluk-beluk di dalam docker. Ini lebih merupakan panduan yang disederhanakan untuk menyiapkan lingkungan pengembangan lokal dengan cepat menggunakan Docker dan docker-compose, dibandingkan dengan memasang LAMP langsung di PC/laptop kita.
Menurut opensource.com, penjelasan singkat tentang Docker seperti berikut ini.
Docker adalah alat yang dirancang untuk memudahkan membuat dan menjalankan aplikasi dengan menggunakan containers(wadah). Containers memungkinkan pengembang untuk mengemas aplikasi dengan semua bagian yang dibutuhkannya, seperti perpustakaan dan dependensi lainnya, dan mengirimkan semuanya sebagai satu paket.
Kita dapat menganggap Docker sebagai VM yang dipermudah.
Mengapa ini bermanfaat atau berguna? Jika kita memiliki beberapa server production yang menjalankan versi Linux, PHP, atau perangkat lunak web lainnya yang berbeda, variabel-variabel tersebut dapat direplikasi dalam containers(wadah). Kita dapat menjamin bahwa aplikasi akan berjalan persis seperti yang dimaksudkan pada server production.
Jika kita memiliki beberapa proyek Lumen yang mencakup versi berbeda, Kita dapat membuat konfigurasi Docker khusus untuk setiap aplikasi tanpa harus mengimplementasikan sesuatu seperti pengalih versi PHP dan memodifikasi konfigurasi server kita yang sebenarnya. Kita bahkan dapat mengakses kedua proyek secara bersamaan, dengan masing-masing containers(wadah) berjalan terisolasi dari yang lain.
Persiapan Lingkungan Kerja
Sebelum memulai, penulis berasumsi bahwa kita sudah mengistal Docker pada PC/Laptop. Jika belum, kita bisa mengikuti panduan lengkap di website resmi Docker.
Silahkan kunjungi situs resmi untuk proses instalasi Docker https://docs.docker.com/desktop/
Struktur Proyek
Berikut adalah struktur yang akan kita gunakan pada tutorial kali ini
lumen-docker/
├── nginx/
│ └── default.conf
├── src/
│ └── (Lumen app files)
├── docker-compose.yml
└── Dockerfile
Penjelasan singkat struktur di atas:
- Direktori
nginx ini adalah tempat di mana konfigurasi nginx itu berada, yang nantinya bertujuan untuk mengkopi file default.conf ke dalam container(wadah).
- Direktori
src ini adalah tempat di mana instalasi Lumen berada, jadi sebelum mulai, pastikan semua direktori dan file sudah dipindahkan ke dalam folder src.
docker-compose.yml lokasi konfigurasi setiap container(wadah).Dockerfile diperlukan untuk memudahkan kita dalam pembuatan image container.
Memulai dengan docker-compose.yml
Untuk memulai, buat sebuah file docker-compose.yml dan tambahkan kode berikut ini di dalamnya:
version: '3'
networks:
lumen:
services:
Penjelasan singkat yang baru saja kita tambahkan:
version: 3 , versi terbaru dan paling direkomendasikan dari Docker.networks: Kita hanya menggunakan satu jaringan, yang telah kita beri nama lumen.services: Di mana kita akan menentukan image yang akan membentuk sebuah containers(wadah).
Menambahkan Nginx
Kita akan menambahkan nginx di dalam section services. Silahkan buka file docker-compose.yml dan sesuaikan kode seperti di bawah ini:
version: '3'
networks:
lumen:
services:
nginx:
image: nginx:stable-alpine
container_name: nginx
ports:
- "8080:80"
volumes:
- ./src:/var/www/html
- ./nginx/default.conf:/etc/nginx/conf.d/default.conf
depends_on:
- php
- mysql
networks:
- lumen
Yang telah kita lakukan di atas adalah memberi tahu Docker bahwa kita menginginkan sebuah containers(wadah) bernama nginx, mengambil dari image nginx:stable-alpine (yang sumber lengkapnya dapat Anda lihat di sini ). Kita menggunakan linux alpine sebagai OS dasar karena ringan dan responsif.
Selanjutnya kita beri nama container nginx dan ekspos port :80 ke port :8080 pada mesin lokal kita. Port inilah yang nantinya akan kita gunakan untuk akses aplikasi, dan kita dapat menyesuaikannya port yang kita sukai.
Untuk volume server, kita menambahkan dua berikut:
/src lokal kita akan kita hubungkan ke jalur /var/www/html pada container./nginx/default.conf yang kita buat kita hubungkan ke file container /etc/nginx/conf.d/default.conf.
Dengan menambahkan php dan mysql di bawah item depends_on , kita memberi tahu Docker bahwa pada inisialisasi container(wadah) php dan mysql harus dijalankan sebelum nginx berjalan.
Terakhir, kita menetapkan bahwa container(wadah) ini secara eksplisit berada di bawah jaringan lumen yang kita buat di awal file docker-compose.yml.
Menambahkan MySQL
Kita akan menambahkan mysql di dalam section services. Silahkan buka file docker-compose.yml dan sesuaikan kode seperti di bawah ini:
version: '3'
networks:
lumen:
services:
nginx:
image: nginx:stable-alpine
container_name: nginx
ports:
- "8080:80"
volumes:
- ./src:/var/www/html
- ./nginx/default.conf:/etc/nginx/conf.d/default.conf
depends_on:
- php
- mysql
networks:
- lumen
mysql:
image: mysql:8.0.26
container_name: mysql
restart: unless-stopped
tty: true
ports:
- "3306:3306"
environment:
MYSQL_DATABASE: database_name
MYSQL_USER: user
MYSQL_PASSWORD: secret
MYSQL_ROOT_PASSWORD: root
SERVICE_TAGS: dev
SERVICE_NAME: mysql
volumes:
- ./mysql:/var/lib/mysql
networks:
- lumen
Kita akan menentukan image dan nama container(wadah), serta mengatur beberapa pengaturan lain yang saya rasa telah membantu menjaga stabilitas MySQL dalam container(wadah).
Kemudian buat satu folder dengan nama mysql di sejajar dengan folder nginx dan src. Ini berguna agar data pada MySQL tidak hilang ketika kita menjalankan perintah docker-compose down.
Sama seperti dengan nginx, kita menambahkan service ini ke jaringan lumen.
Menambahkan PHP
Tidak seperti Nginx dan MySQL, saat menambahkan container(wadah) PHP akan sedikit berbeda, dan sedikit lebih rumit. Dengan dua layanan sebelumnya kita dapat langsung mereferensikan image untuk membangun container(wadah), namun karena ketergantungan yang dibutuhkan Lumen, kita akan benar-benar membangun image sendiri melalui Dockerfile.
Sebelum kita ke bagian Dockerfile, tambahkan kode berikut ini sebagai service berikutnya (dan terakhir) ke file docker-compose.yml.
version: '3'
networks:
lumen:
services:
nginx:
image: nginx:stable-alpine
container_name: nginx
ports:
- "8080:80"
volumes:
- ./src:/var/www/html
- ./nginx/default.conf:/etc/nginx/conf.d/default.conf
depends_on:
- php
- mysql
networks:
- lumen
mysql:
image: mysql:8.0.26
container_name: mysql
restart: unless-stopped
tty: true
ports:
- "3306:3306"
environment:
MYSQL_DATABASE: point_of_sales
MYSQL_USER: root
MYSQL_PASSWORD: root
MYSQL_ROOT_PASSWORD: root
SERVICE_TAGS: dev
SERVICE_NAME: mysql
volumes:
- ./mysql:/var/lib/mysql
networks:
- lumen
php:
build:
args:
user: www-data
uid: 1000
context: .
dockerfile: Dockerfile
container_name: php
volumes:
- ./src:/var/www/html
ports:
- "9000:9000"
networks:
- lumen
Kita sudah dapat melihat perbedaannya. Seperti dengan container(wadah) nginx, dan menentukan volume yang sama untuk direktori root, kemudian mengekspos port :9000 untuk container(wadah) dan mengatur jaringan ke laravel.
Sekarang setelah kita menambahkan service tersebut, saatnya untuk memberikan sedikit perubahan pada file Dockerfile, sesuaikan seperti kode berikut ini:
FROM php:7.4-fpm-alpine
RUN docker-php-ext-install pdo pdo_mysql
Menentukan bahwa yang kita ingin pada container(wadah) php dibangun menggunakan 7.4-fpm-alpine.
Menginstal ekstensi pdo dan pdo_mysql PHP yang digunakan ORM Laravel.
Instalasi Lumen
Perlu kita ketahui bahwa untuk menginstal Lumen terdapat dua cara, yaitu cara pertama menggunakan Lumen Installer dan cara kedua menggunakan Composer Create-Project.
-
Melalui Lumen Installer
composer global require "laravel/lumen-installer"
Pastikan untuk mendaftarkan atau mendefinisikan direktori ~/.composer/vendor/bin di PATH. sehingga, lumen dapat dieksekusi dan dapat ditemukan oleh sistem.
Setelah terinstal, perintah lumen akan membuat penginstalan Lumen baru di direktori yang ditentukan. Misalnya kita akan membuat proyek baru didalam folder src, yang nantinya akan berisi kerangka Lumen secara default dengan semua dependensi Lumen yang sudah terinstal. Metode penginstalan ini jauh lebih cepat daripada menginstal melalui composer.
Untuk membuat proyek baru dengan lumen cukup jalankan perintah berikut ini lumen new ., sebelum menjalankan perintah tersebut pastikan sudah masuk ke dalam direktori src.
-
Melalui Composer Create-Project
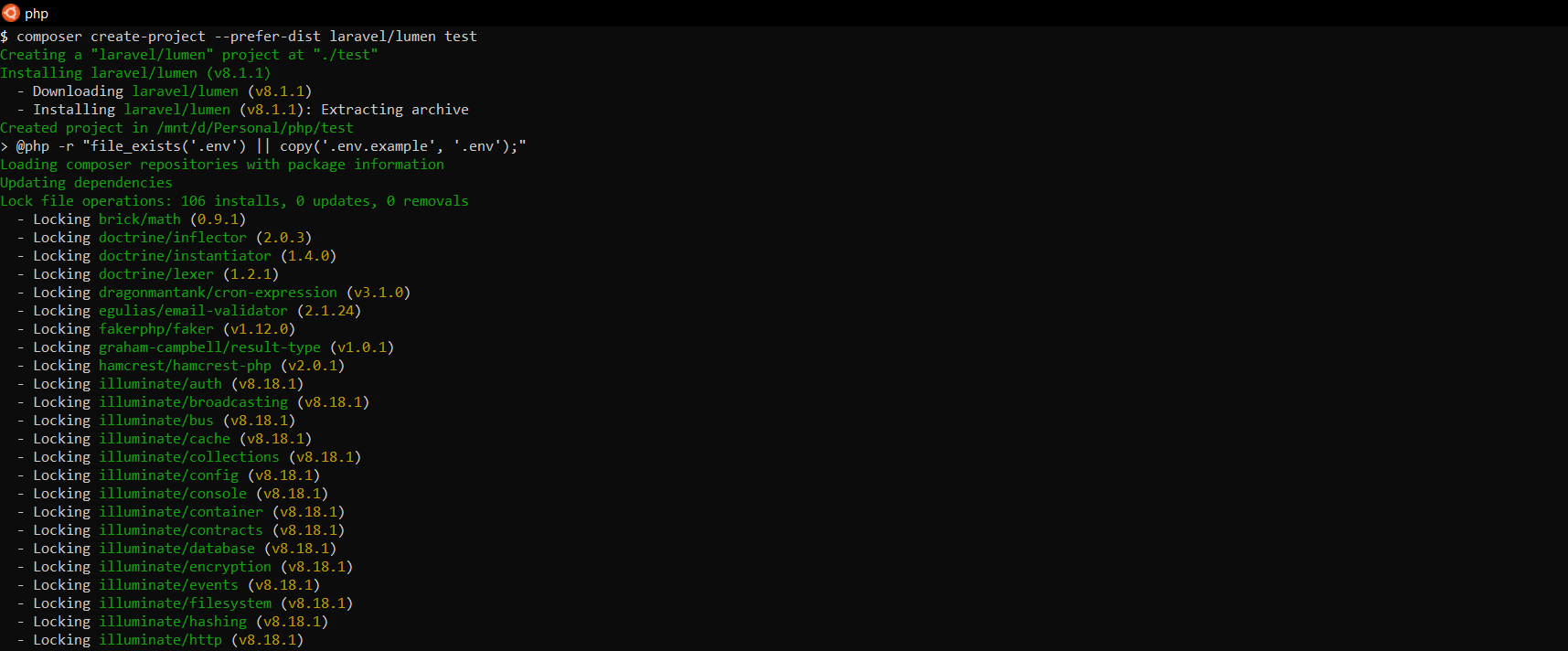
composer create-project --prefer-dist laravel/lumen .
Setelah kita jalankan perintah di atas, maka secara otomatis akan melakukan download repository.
Catatan, lama tidaknya proses instalasi ini tergantung koneksi internet kita.

Gambar di atas menunjukkan bahwa pada Terminal/CMD kita sedang download repository lumen.
Konfigurasi Nginx
Kita masuk pada bagian konfigurasi Nginx, dimana web server yang dipakai adalah nginx. Namun jika ada yang pakai selain web server nginx juga tidak masalah, tinggal disesuaikan root direktori pada konfigurasinya.
Kurang lebih konfigurasi nginx seperti berikut ini.
server {
listen 80 default_server;
listen [::]:80 default_server ipv6only=on;
# For https
# listen 443 ssl default_server;
# listen [::]:443 ssl default_server ipv6only=on;
# ssl_certificate /etc/nginx/ssl/default.crt;
# ssl_certificate_key /etc/nginx/ssl/default.key;
server_name _;
root /apps/current/public;
index index.php index.html index.htm;
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
location ~ \.php$ {
try_files $uri /index.php =404;
fastcgi_pass unix:/run/php-fpm/www.sock;
fastcgi_index index.php;
fastcgi_buffers 16 16k;
fastcgi_buffer_size 32k;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
#fixes timeouts
fastcgi_read_timeout 600;
include fastcgi_params;
}
location ~ /\.ht {
deny all;
}
}
Yang perlu di perhatikan dan sesuaikan adalah bagian root dan fastcgi_pass.
root merupakan letak aplikasifastcgi_pass merupakan unix socket dari php-fpm.
Menjalankan Docker
Kita sudah menyiapkan semua secara berurutan, sekarang saatnya untuk merakit sebuah jaringan Docker. Buka terminal/cmd dan navigasikan ke direktori root proyek ini. Karena salah satu container(wadah) php menggunakan Dockerfile, dan ini adalah pertama kalinya kita menjalankan container(wadah), hal pertama yang perlu kita lakukan adalah menjalankan perintah build untuk menghasilkan data image:
docker-compose build
Ini akan memakan waktu beberapa saat untuk menyelesaikan, dan jika berhasil kita akan melihat pesan berhasil pada terminal/cmd. Kita dapat melanjutkan dengan menjalankan perintah:
docker-compose up -d
Docker akan membuat jaringan lumen dan kemudian membuat tiga container(wadah) yang telah kita tentukan di bagian layanan dari file docker-compose.yml.
Flag -d, itu adalah singkatan dari detached dan membuat container tetap berjalan setelah semua perintah diproses.
Jika tidak menggunakan flag tersebut, Docker akan menghentikannya setelah inisialisasi selesai.
Akses Aplikasi
Dengan asumsi semua langkah di atas sukses, sekarang kita dapat mengunjungi container(wadah) kita dengan port yang terbuka dan melihat halaman aplikasi kita.
Buka browser, dan pergi ke http://localhost:8080 di mana 8080 adalah port pertama yang kita tentukan di bawah service nginx di file docker-compose.yml.
Sekian dulu tutorial kali ini, semoga bermanfaat buat kita semua.