Halo teman-teman semuanya, kita sudah belajar banyak hal mulai dari dasar x-data, binding data, event handling, hingga menggunakan plugin di Alpine.js.
Nah, sekarang saatnya kita menggabungkan semua yang sudah dipelajari ke dalam sebuah mini project sederhana.
Di studi kasus ini, kita akan membuat Aplikasi Daftar Tugas (To-Do List) menggunakan Alpine.js. Proyek ini cocok banget untuk melatih pemahaman kita terhadap konsep-konsep dasar Alpine yang sudah kita pelajari.
Fitur To-Do List yang Akan Kita Buat
- Menambahkan tugas baru
- Menampilkan daftar tugas
- Menandai tugas yang sudah selesai
- Menghapus tugas
- Menyimpan data ke localStorage (menggunakan plugin
persist)
Contoh Proyek To-Do List
Berikut ini contoh proyek menggunakan Alpine.js dan Plugin Persist untuk menyimpan data di dalam localStorage.
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>To-Do List</title>
<!-- Tailwind CSS (opsional, jika digunakan) -->
<script src="https://cdn.tailwindcss.com"></script>
<!-- Alpine.js Plugins -->
<script defer src="https://cdn.jsdelivr.net/npm/@alpinejs/persist@3.x.x/dist/cdn.min.js"></script>
<script defer src="https://cdn.jsdelivr.net/npm/alpinejs@3.x.x/dist/cdn.min.js"></script>
</head>
<body>
<div x-data="todoApp" class="max-w-md mx-auto p-4">
<h2 class="text-xl font-bold mb-4">To-Do List</h2>
<div class="flex gap-2 mb-4">
<input type="text" x-model="newTodo" placeholder="Tulis tugas..." class="border p-2 w-full">
<button type="button" @click="tambahTodo" class="bg-blue-500 text-white px-4 py-2 rounded">Tambah</button>
</div>
<ul>
<template x-for="(todo, index) in todos" :key="index">
<li class="flex justify-between items-center border-b py-2">
<span
:class="{ 'line-through text-gray-500': todo.selesai }"
@click="toggleSelesai(index)"
x-text="todo.text"
class="cursor-pointer"
></span>
<button type="button" @click="hapusTodo(index)" class="text-red-500">Hapus</button>
</li>
</template>
</ul>
</div>
<script>
document.addEventListener('alpine:init', () => {
Alpine.data('todoApp', () => ({
//all todos
todos: Alpine.$persist([]),
//new todo
newTodo: '',
//method "tambah todo"
tambahTodo() {
if (this.newTodo.trim() !== '') {
this.todos.push({ text: this.newTodo.trim(), selesai: false });
this.newTodo = '';
}
},
//method "toggle selesai"
toggleSelesai(index) {
this.todos[index].selesai = !this.todos[index].selesai;
},
//method "hapus todo"
hapusTodo(index) {
this.todos.splice(index, 1);
}
}))
})
</script>
</body>
</html>
Dari contoh kode di atas, berikut penjelasannya.
-
Memuat Library Eksternal
<script src="https://cdn.tailwindcss.com"></script>
<script defer src="https://cdn.jsdelivr.net/npm/@alpinejs/persist@3.x.x/dist/cdn.min.js"></script>
<script defer src="https://cdn.jsdelivr.net/npm/alpinejs@3.x.x/dist/cdn.min.js"></script>
- Tailwind CSS - digunakan untuk styling utility-first.
- Alpine.js - adalah framework reactive kecil seperti Vue.
- Plugin
@alpinejs/persist - memungkinkan menyimpan data di localStorage.
-
Komponen To-Do List
<div x-data="todoApp" class="max-w-md mx-auto p-4">
Menggunakan x-data="todoApp" untuk menghubungkan data dan method dari Alpine.js.
-
Input dan Tombol Tambah
<input type="text" x-model="newTodo" placeholder="Tulis tugas..." class="border p-2 w-full">
<button type="button" @click="tambahTodo" class="bg-blue-500 text-white px-4 py-2 rounded">Tambah</button>
x-model="newTodo" - mengikat input ke data reactive.@click="tambahTodo" - memanggil method saat tombol ditekan.
-
Daftar Todo
Berikut kode untuk melakukan iterasi / looping, yaitu menggunakan x-for.
<template x-for="(todo, index) in todos" :key="index">
Looping data array todos menggunakan x-for.
-
Script Alpine.js
document.addEventListener('alpine:init', () => {
Alpine.data('todoApp', () => ({
todos: Alpine.$persist([]), // data disimpan di localStorage
newTodo: '', // input baru
tambahTodo() {
if (this.newTodo.trim() !== '') {
this.todos.push({ text: this.newTodo.trim(), selesai: false });
this.newTodo = '';
}
},
toggleSelesai(index) {
this.todos[index].selesai = !this.todos[index].selesai;
},
hapusTodo(index) {
this.todos.splice(index, 1);
}
}));
});
Alpine.$persist([]) - menyimpan data ke localStorage menggunakan plugin persists, agar tidak hilang saat reload.tambahTodo - method yang digunakan untuk menambahkan data.toggleSelesai - method yang digunakan untuk menandai todo selesai saat diklik.hapusTodo - method yang digunakan untuk menghapus todo
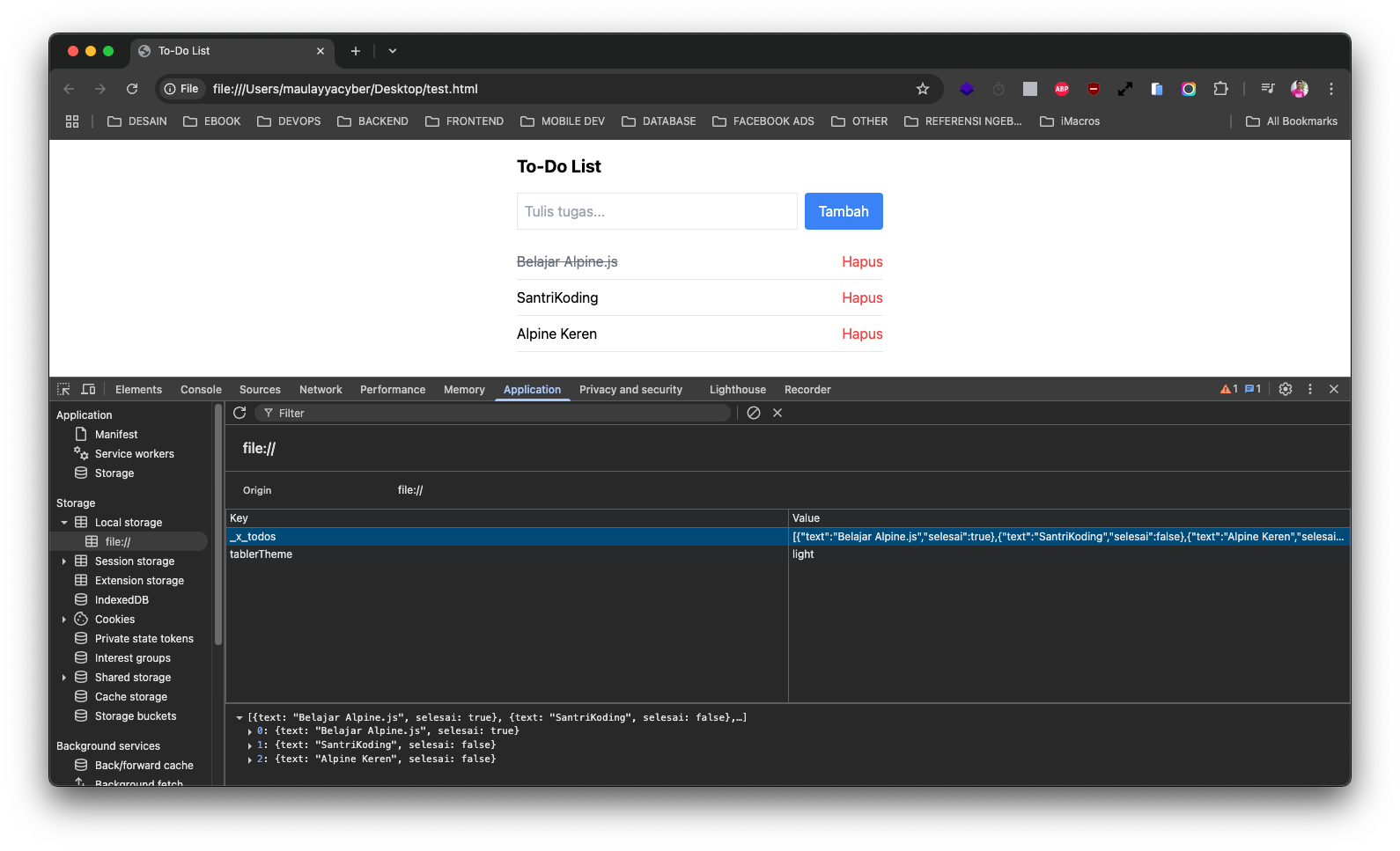
Hasil Proyek
Jika proyek di atas dijalankan, maka akan menampilkan hasil seperti berikut ini.

Kesimpulan
Di seri terakhir ini, kita sudah mempraktikkan semua fitur Alpine.js yang sudah dipelajari dalam bentuk Mini Project To-Do List.
Terima kasih sudah mengikuti seri Belajar Alpine.js Dasar sampai akhir. Semoga bermanfaat.
Terima Kasih