Saat menggunakan Vue.js, mungkin teman-teman pernah mendapatkan masalah seperti berikut ini.
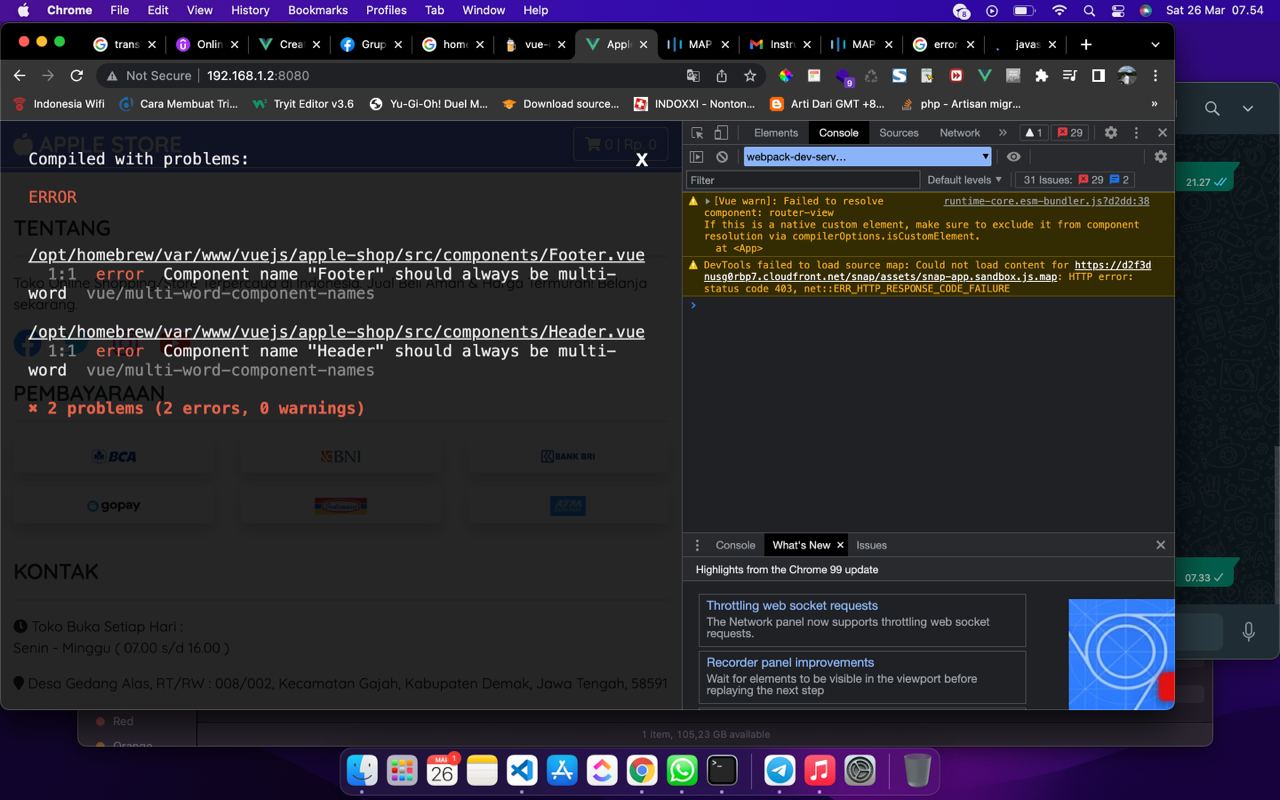
Component name should always be multi-word

Jangan kawatir, error tersebut muncul dari peraturan penulisan kode di Eslint, tujuannya agar penulisan kode yang dihasilkan lebih baik dan benar.
Berikut ini beberapa solusi yang mungkin bisa membantu teman-teman dalam menyelesaikan problem tersebut.
Terima Kasih
Vue JS
JavaScript